In this post I intend to show the experience in the redesign of an existing site. First of all, a little history, Expedientes.co is a project in which you can look for Court Records in Colombia, it started as a Startup and, because of this, there was not much investment in design, so it was preferred to work on the functionality of the application and focus on the business.
In this post I intend to show the experience in the redesign of an existing site. First of all, a little history, Expedientes.co is a project in which you can look for Court Records in Colombia, it started as a Startup and, because of this, there was not much investment in design, so it was preferred to work on the functionality of the application and focus on the business.
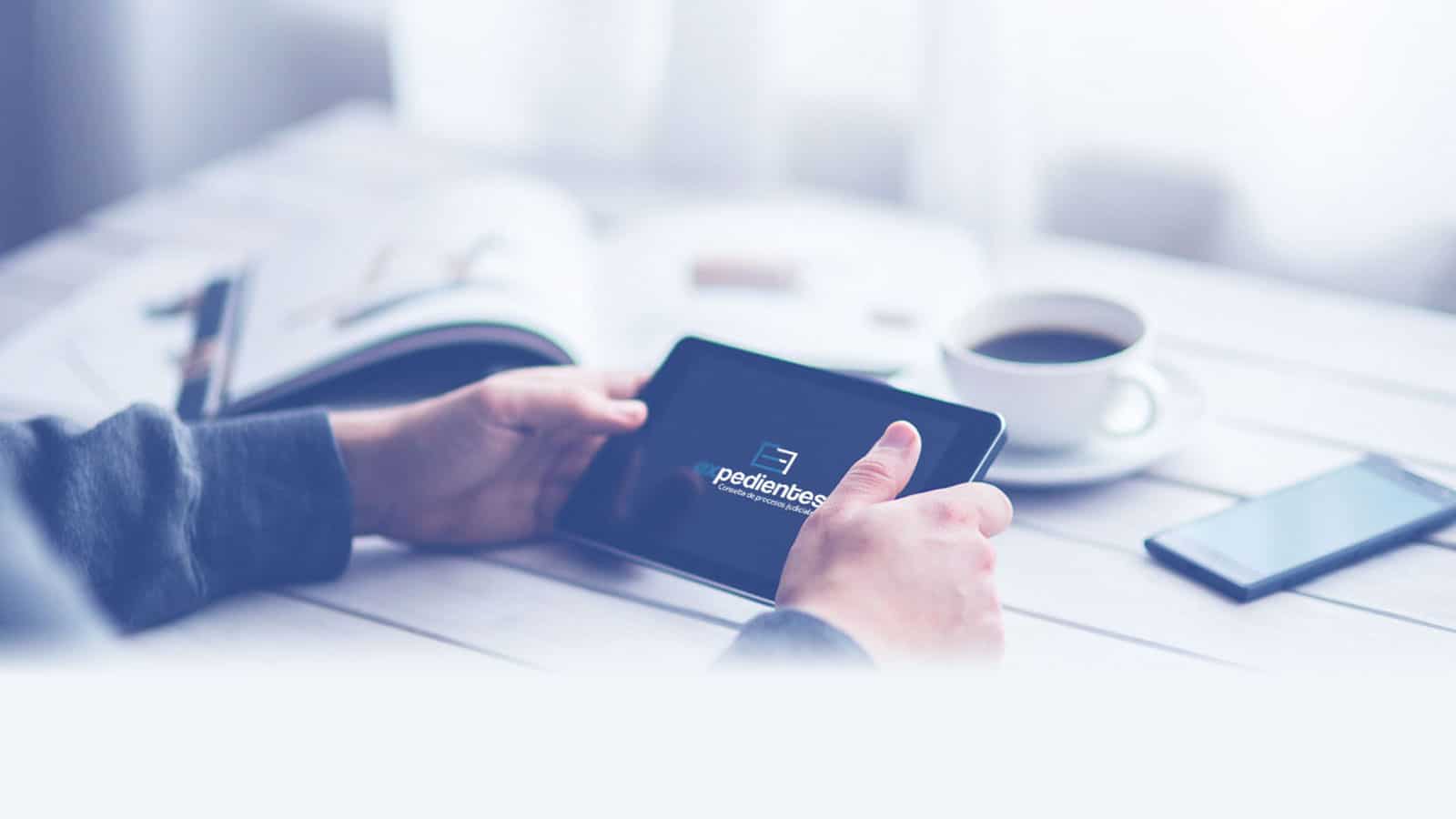
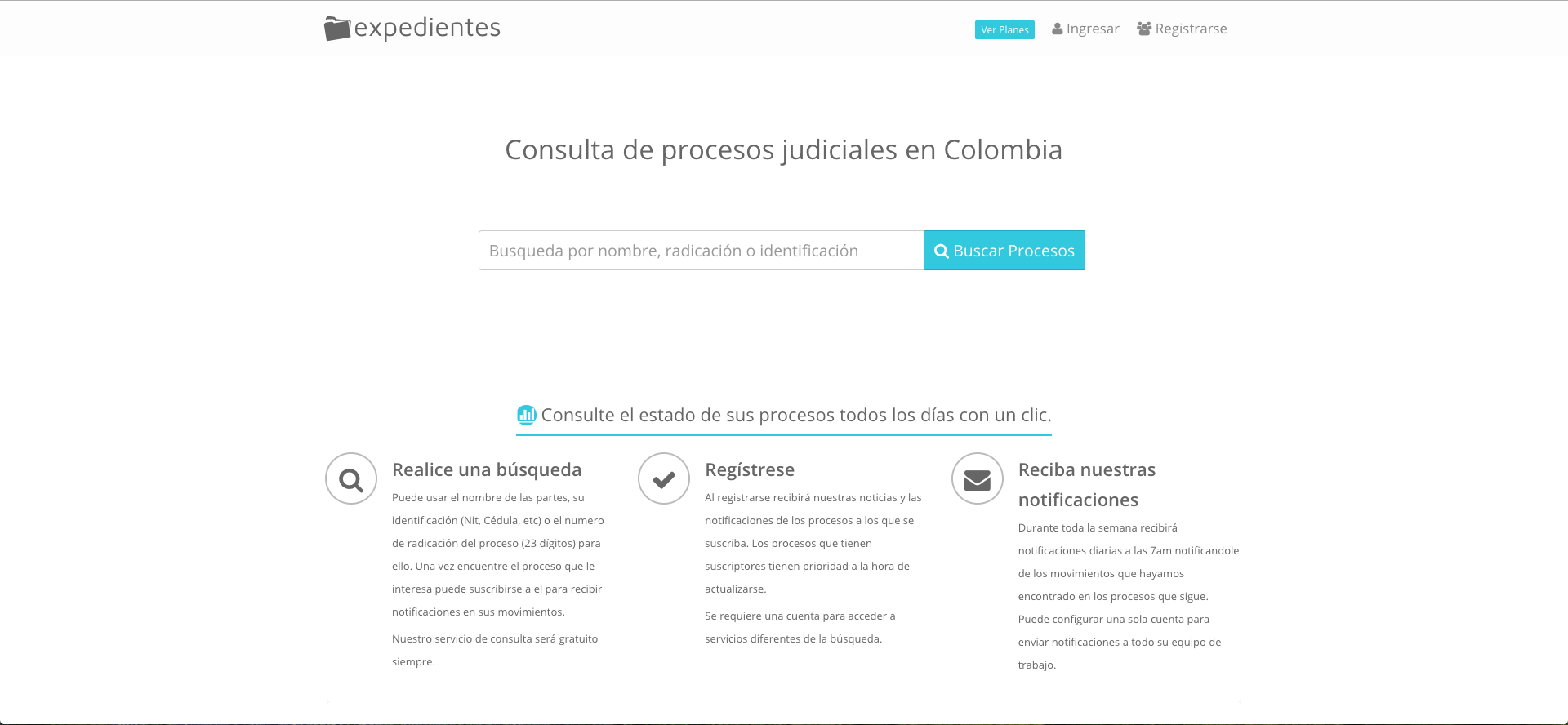
Initially, it was a project that had its first MVP implemented with Python / Django for reasons of ease since Django is an ideal framework to develop MVP’s, but the question arose for the Front-End part, so it was decided to use a purchased theme in wrapbootstrap, called brave, screenshots below:


For this redesign, the technologies used were:
Sass is a meta-language of Cascading Style Sheets (CSS). It is a script language that is translated into CSS.
Bower is a tool that allows us to find javascript projects and tools and manage them within our projects. Said easily, it allows us to download and update packages such as Jquery, Bootstrap, etc. easily. Which was important to handle all frontend packages like Bootsrap3, jQuery.
Gulp is a tool, in the form of a script in NodeJS, that helped us automate common development tasks such as compiling the Sass.
npm (node package manager) is a node.js package manager, which allows us to download libraries and link them, or download js programs. With this tool I downloaded tools like Gulp
After observing the previous design, the new design began to be organized; work was not only done by me but by the entire Swapps team. The procedure was as follows:
- The designer created the screens using Photoshop.
- Photoshop became HTML + CSS.
- Define the SASS file structure of the new project.
- Configure SASS with the existing Django project.
- Pass LESS to SASS.
- Modify Django templates with the content of the new HTML.
Among the challenges that existed, the biggest was to move from LESS to SASS. In Swapps we prefer SASS over LESS because the learning curve for Sass is shorter and more complete, so I had to find a way to pass this code to SASS. For this I found https://github.com/brauliobo/less2sass, I used this tool because it allows me to use it without having to configure any Gulpfile and since I was only going to use it once, it seemed the best choice.
If you want to know other advantages of Sass over Less you can enter https://css-tricks.com/sass-vs-less/.
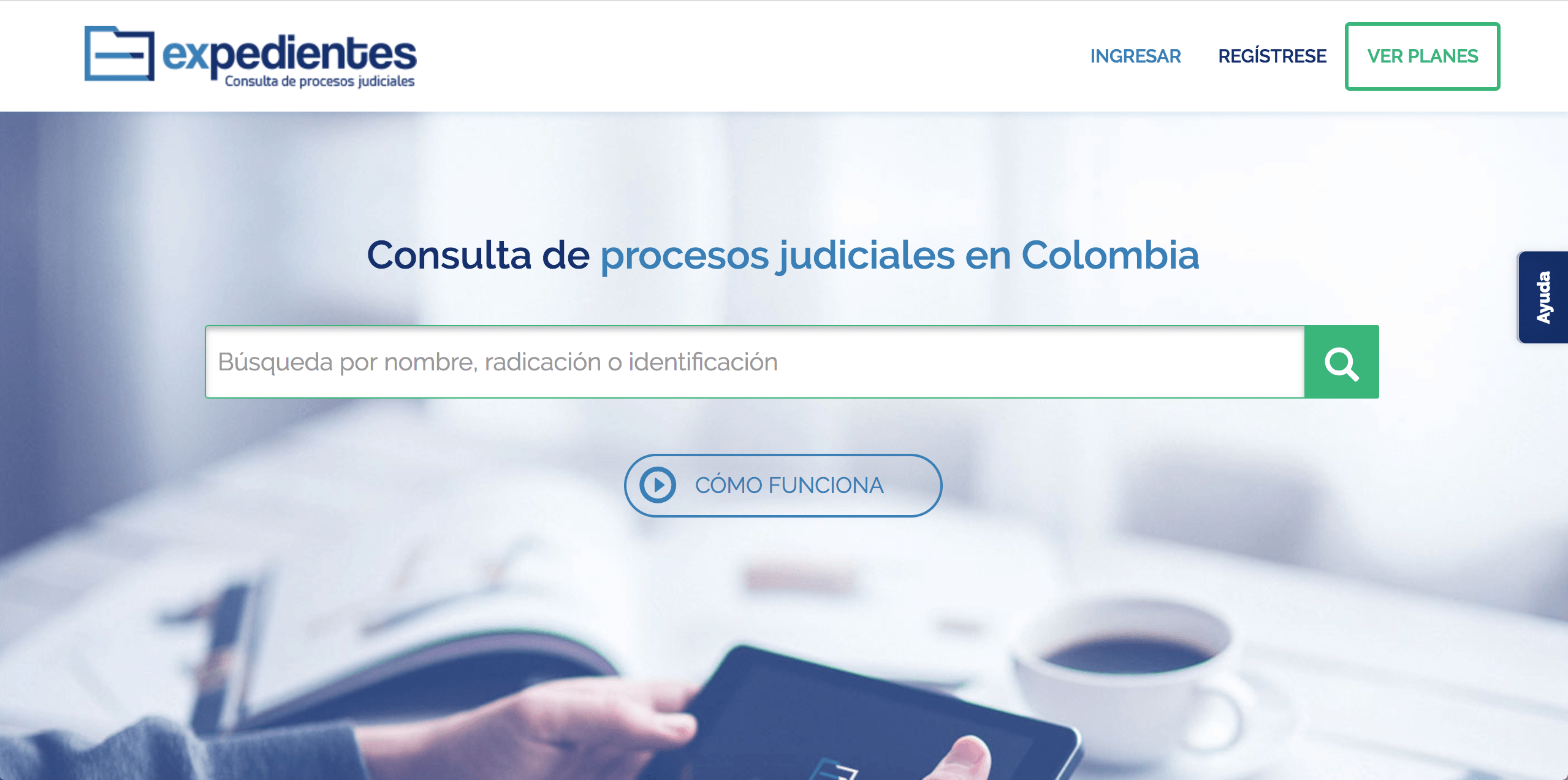
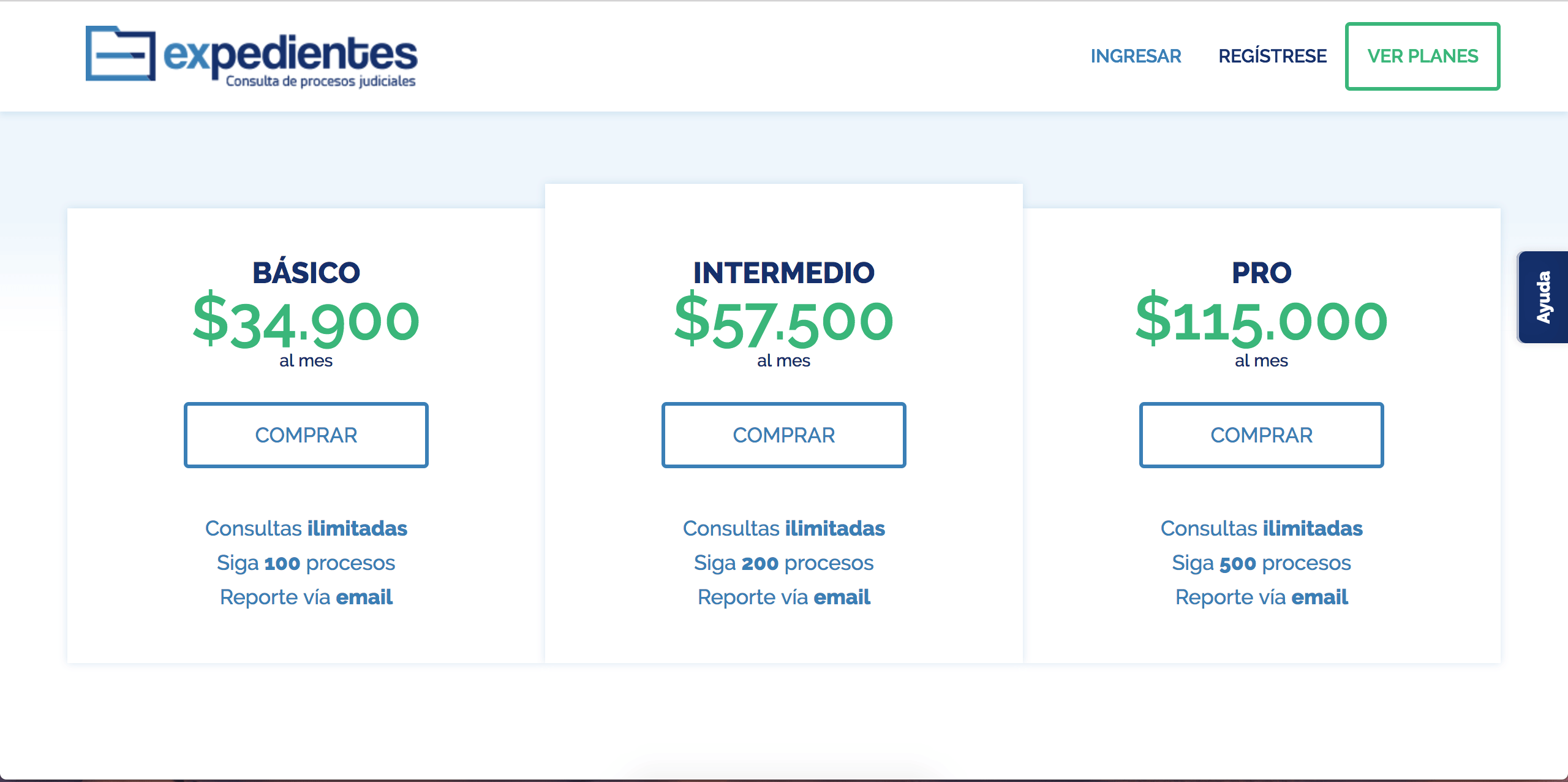
It was possible to have the new design in the production site expedientes.co, however, I also attached the screenshots.


In conclusion, performing this process can be tedious, since you have to modify classes in the html markup, and be coupled to the new design, but finally it is gratifying to know that with effort and the right tools you can achieve a better design and usability in a website, although you have to give credit to Django, whose template system is very flexible.