Beaver Builder and Gutenberg: The perfect combination

The tech world is growing by leaps and bounds. A large number of new tools as Beaver Builder appear daily to help us develop websites and mobile applications.
In WordPress, two of these tools are Beaver Builder and Gutenberg.
Undoubtedly thanks to these tools we can edit our website more easily and give it a better appearance.
Considering that, as it is popularly said, “everything enters through the eyes“, these tools will allow us to have a professional quality website without much effort.
What is Beaver Builder and how to use it?
Beaver Builder is a plugin that helps us with the development and layout of our website. It is a WordPress Page Builder of the drag and drop type.
With this plugin we can create a quality website despite not beeing an expert in the tech world. And if you are an expert you also can make the most of it because it certainly facilitates web development.
If you want to visit Beaver Builder website click here
What do you need to do?
Just activate the plugin and start using it.
Here,we´ll show you a small sample of how Beaver Builder is used and some of the elements that it provides.
Web development with Beaver Builder
The creation of a page does not change at all.
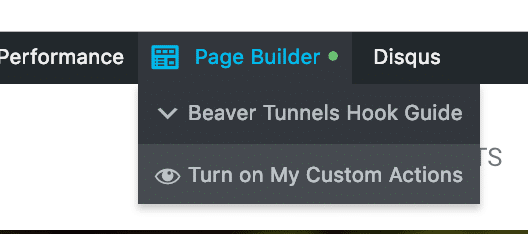
When previewing our page a new option will appear in the top menu of WordPress, just the one with the green dot, which is called Page Builder.
By clicking on this option, we will load the visual elements that Beaver has.

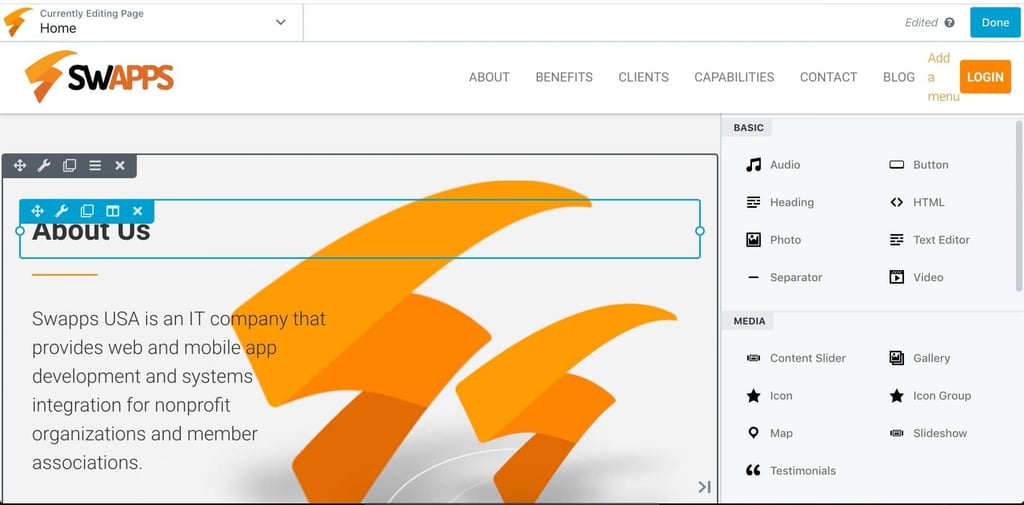
Clicking on the Page Builder item will load the page as follows:

This indicates that the page is in edition mode with Beaver Builder.
On the right you can see a section appearing with some modules that Beaver offers.
They have simple modules to insert text or images, and more advanced ones such as adding a carousel or accordions. You can even define how many columns you want to appear on your page to organize the content.
But you may wonder ¿Why would I want Gutenberg in my site if I already have Beaver Builder to build my website?
Well, unfortunately Beaver Builder does not work in the content of the post. Then you cannot have the elements that Beaver offers when creating or editing a post.
So this will remain with the default styles that the theme has.
You may want it to appear differently or even edit the structure of your blog. Well, for that there is Gutenberg, which is going to help us make our blog look better.
¿What is Gutenberg and how to use it?
Gutenberg is a plugin for text editing that facilitates the structuring of our content in blog posts.
With Gutenberg we can do things like changing the size and color of our text as well as layout it with columns.
At the present time Gutenberg is already installed in the WordPress core from version 4.9.8. And eventually WordPress will show a few options that Gutenberg has.
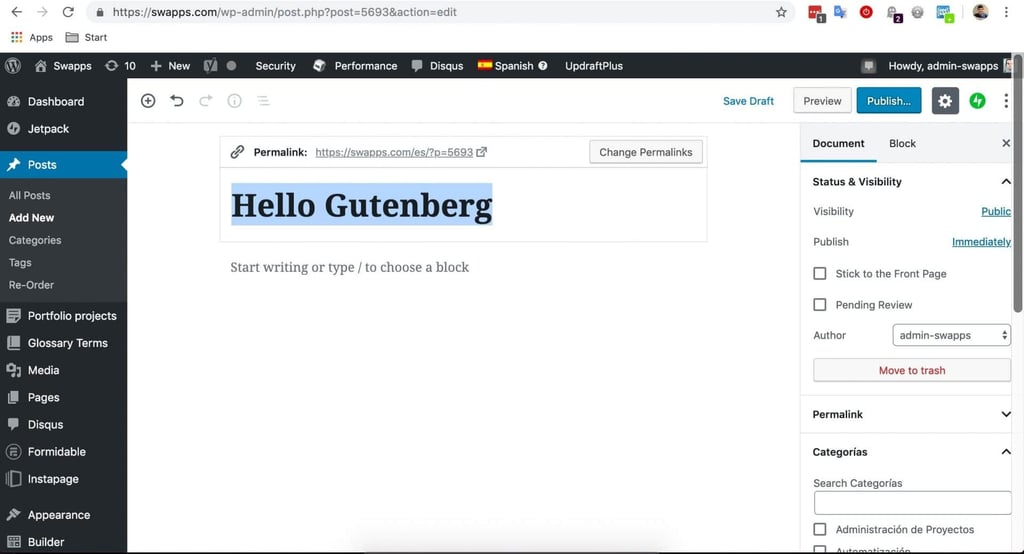
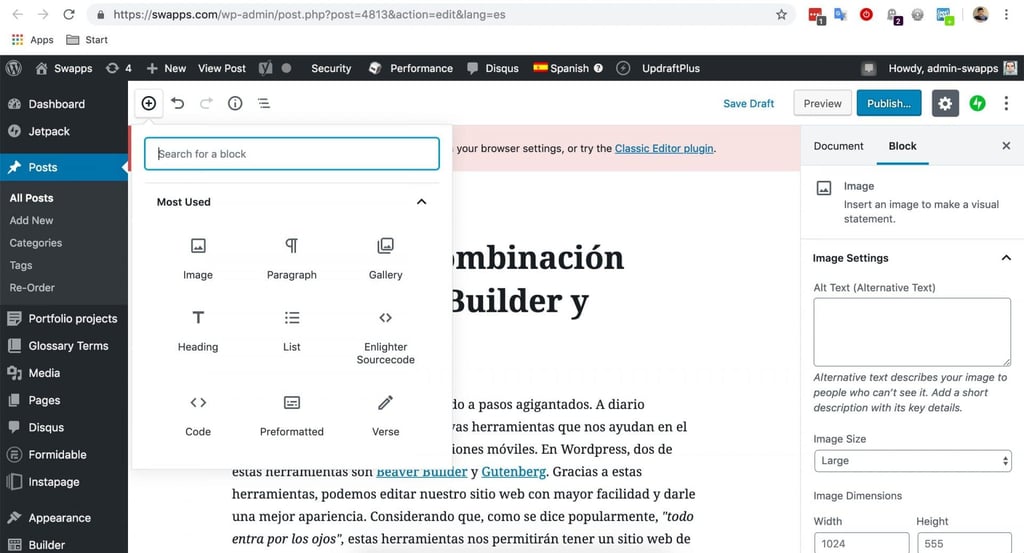
When we login to create a new post it will appear as shown above:

When we already have content in our post, we are going to be able to change the size of our text, its color and format.
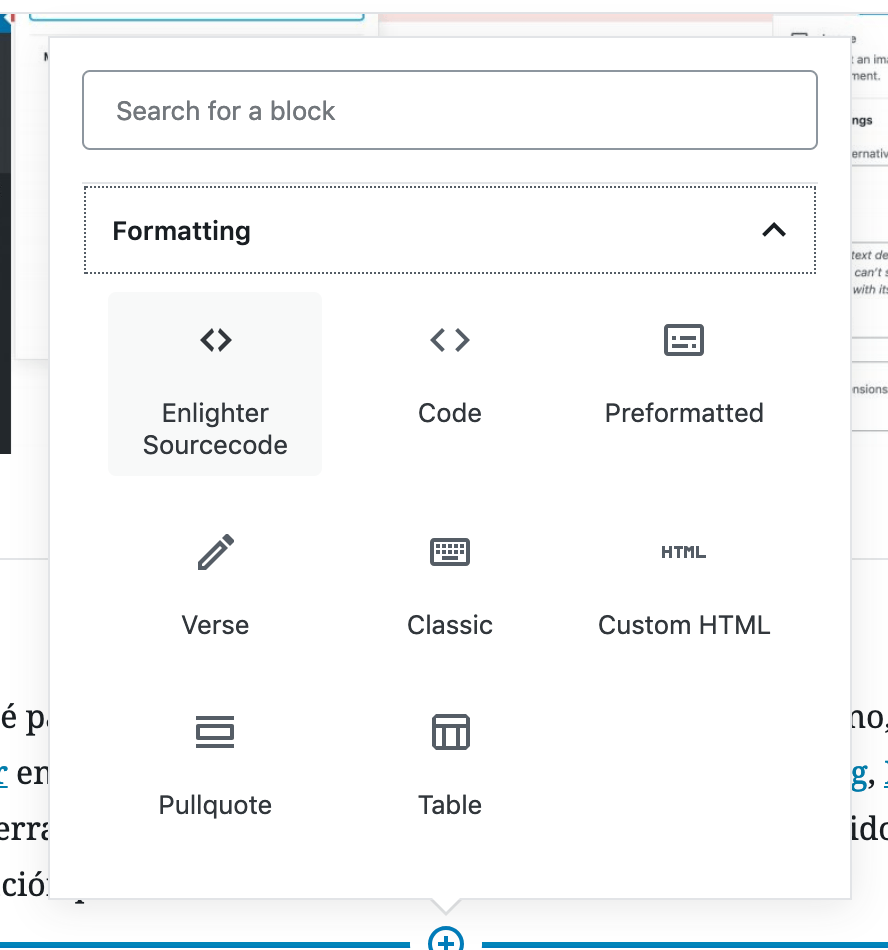
As can be seen in the following image there are some options that Gutenberg offers.

But what if I want to add code? Either Python or JS.
Indeed you can. Enlighter in its latest update is compatible with Gutenberg.
Note: to clarify, Enlighter is a syntax highlighting tool for our content. Below you can see how it looks:

Wonderful ¿right?
Off course Gutenberg is an indispensable tool if we have an article website or a blog. With Gutenberg we are going to be able to give the format we want to our blogs, without installing many plugins to supply some needs that we usually have when writing a blog or articles.
Then imagine a combination of Beaver Builder and Gutenberg.
You can use Beaver Builder to build all the site and Gutenberg for the content of the posts. A powerful combination that can be incredible if you use it correctly.
For example, this article you are looking at is built with Gutenberg, and the site with Beaver Builder. Look how good it looks!
Now it is your turn to use them and make the most of them to ease your website maintenance.
Meanwhile, contact us to know more about technologies that can apply to your platforms, or if your looking for a technology expert ally.
Related blogs
- UX / UI: What is it all about?
- Guidelines for UX Mobile Design
- Improve WordPress UX With Custom Gutenberg Blocks
- The power of web accessibility
- How could you find a good technology provider?


