Gestalt principles in Web Design

Perhaps, too many designers overlook the importance of psychology within the creative process and the impact that some of its principles has in the design choices that are made on a daily basis, whether printed or digital.
In web design, these principles are effectively applied in the field of User Interface (UI) allowing the messages to arrive in a pleasant and dynamic way, guiding the visual perception of it.
And it is precisely visual and spatial perception two of main topics which psychology principles studies.
People group the information received through our five senses and try, either consciously or unconsciously, to give it a meaning in an orderly and comprehensible way.
How does Psychology relate to Web Design?
This is where the Gestalt principles come into play. Gestalt – a german word that means form – is a psychological concept that basically explains how we interpret reality. This concept explores visual perception, proposing a series of principles that describe the way in which we visually group information. Let’s briefly describe these elements and how we can use them in the design of interfaces:
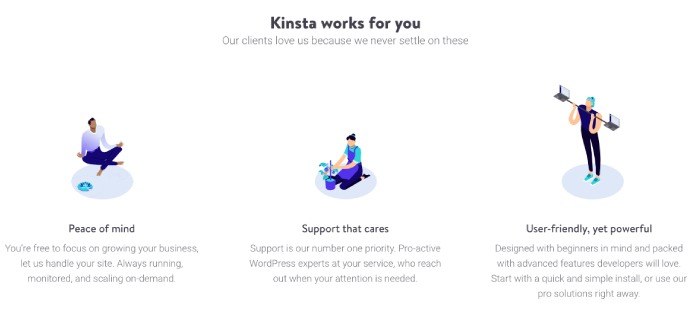
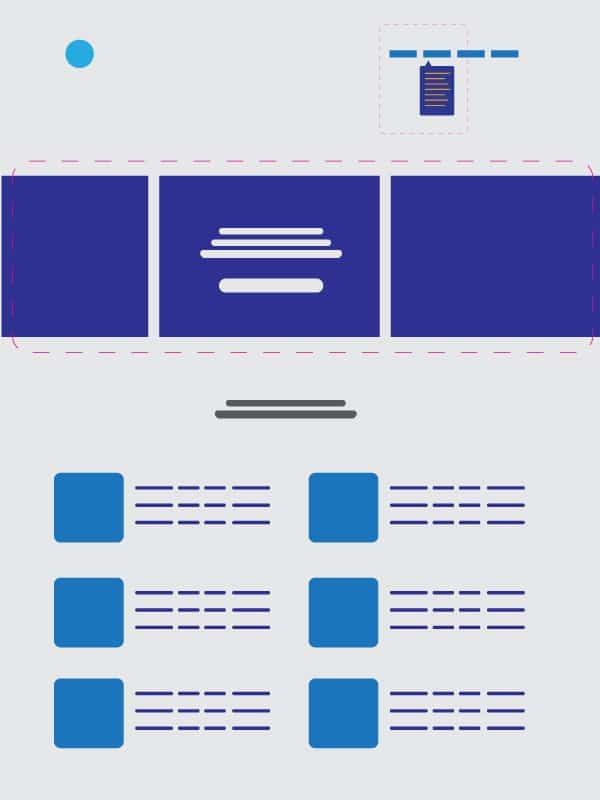
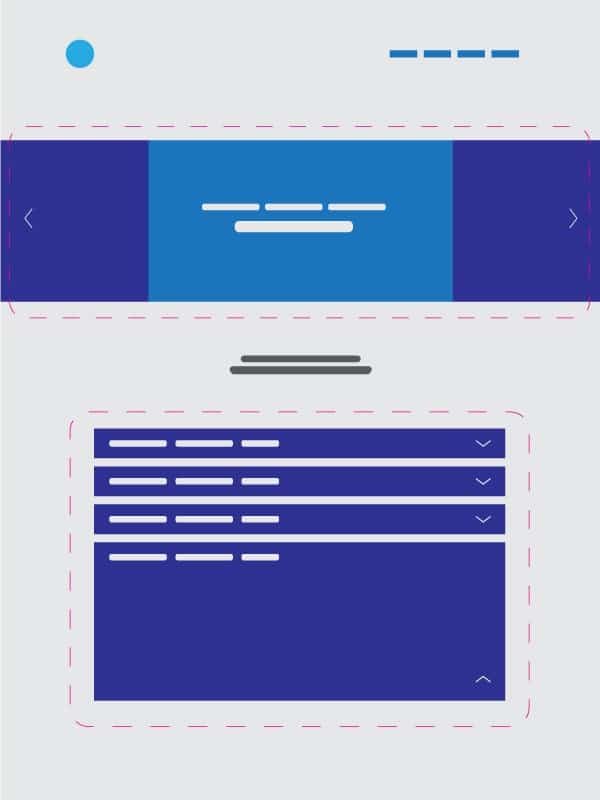
PROXIMITY
We perceive objects that are close to each other as similar.
How does it apply to the UI design?
We can take advantage of this principle grouping similar information, such as sections within the same page/web application or navigation buttons. Being so close, the white space plays a fundamental role to let the eyes get some rest.


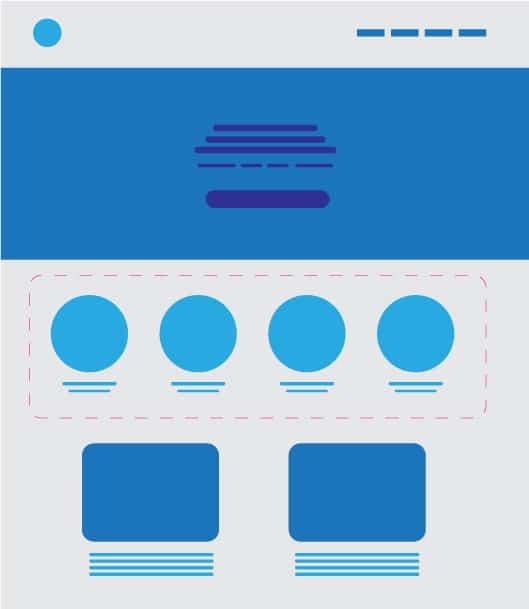
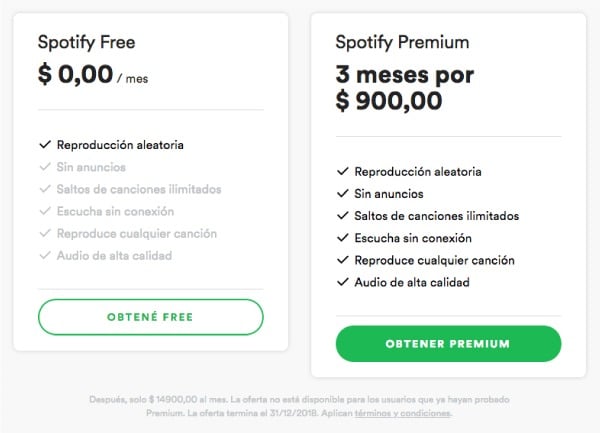
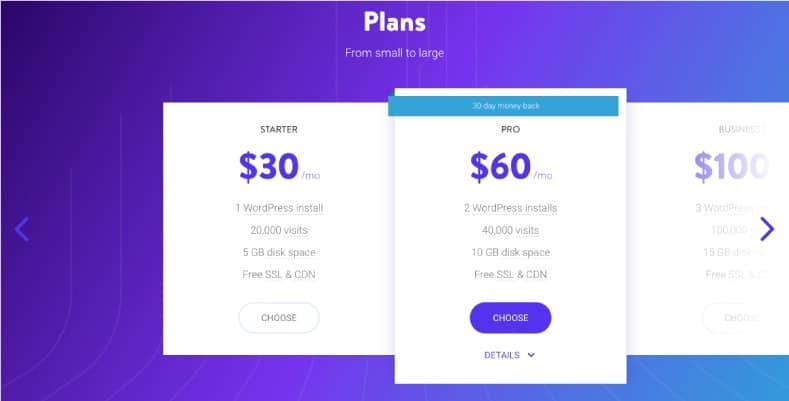
SIMILARITY
We perceive objects that share the same characteristics (color, shape, size, texture, and orientation) as being part of a set, even when they are not adjacent or closed positions.
How does it apply to the UI design?
Elements that share the same characteristics show us that they are part of a group. These can be elements of an interface of the page/application, such as web links in the nav menu, or some price cards.


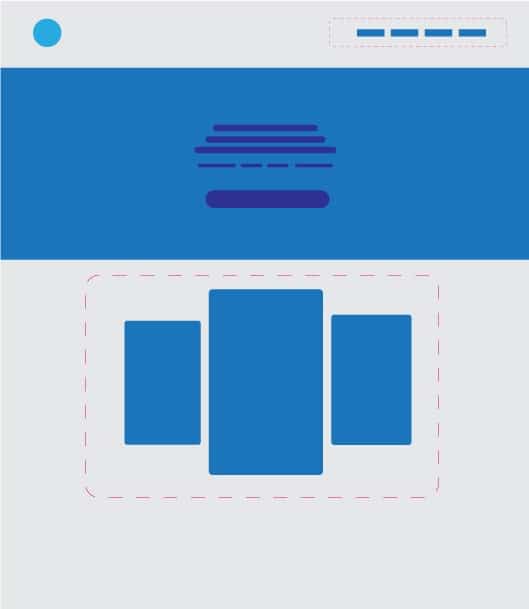
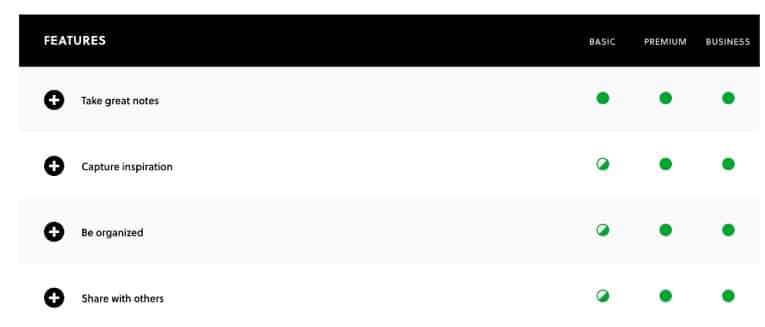
SYMMETRY
We tend to group objects that are symmetrically equal, which allows us to generate patterns based on that symmetry to easily structure the information.
How does it apply to the UI design?
Knowing how to combine symmetry correctly gives us the possibility to organize graphic elements in a fluid, harmonic and simple way, giving stability and structure to what we want to show.
An example of this can be a grid of photos, a list or some product displays.


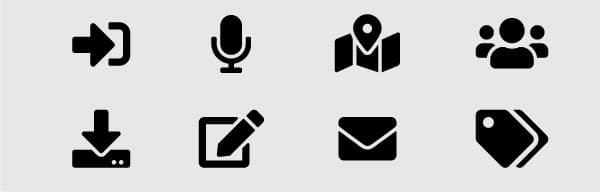
Completion
Our brain will tend to complete shapes or objects even if they are missing something.
How does it apply to the UI design?
A clear example of this principle in design is the iconography that millions see on the everyday web. In any website or app, we have the opportunity to see icons that represent different types of actions, situations or elements in a clear, concise and light way without falling into skeuomorph.

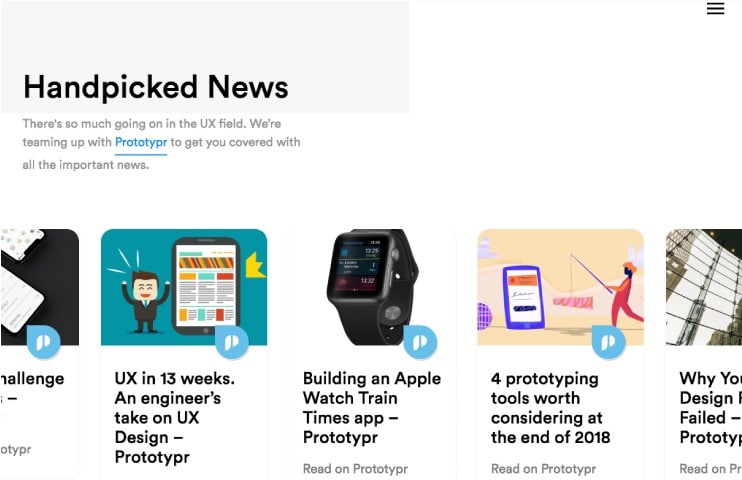
CONTINUITY
We perceive movement and direction according to some elements, even if this is not explicit.
How does it apply to the UI design?
Continuity is used when certain elements suggest that we should direct our attention to a specific place or direction. Examples of this can be the thumbnails in a gallery, a slide of images, or a drop-down menu.


COMMON DESTINY
We group objects that are moving or pointing in the same direction, no matter how different or how far apart they are from each other.
How does it apply to the UI design?
The common destiny is a principle that gives dynamism to a graphical interface, through the movement and the change of rhythm in a synchronic way. The breadcrumbs in the navigation or a progress bar help us to illustrate this principle.


There we have it.
Some of the Gestalt principles applied to the user interface.
Principles that will help us complete our mission in the field of web design: communicate.
At the end of the day, that is what the design of interfaces aims:
to bring in a visual and pleasant way a message to the many users that an application or website has.
Translated by @czapata


