Bring light to your sites with Google Lighthouse

In the last couple of years there has been some very good tools to measure the SEO of your sites and check the elements that are crucial to acquire the best performance in the online world: page speed, accessibility, and so on are very important elements at the time of make your site reliable and trustworthy. One of those tools that are getting so much attention is Google Lighthouse.
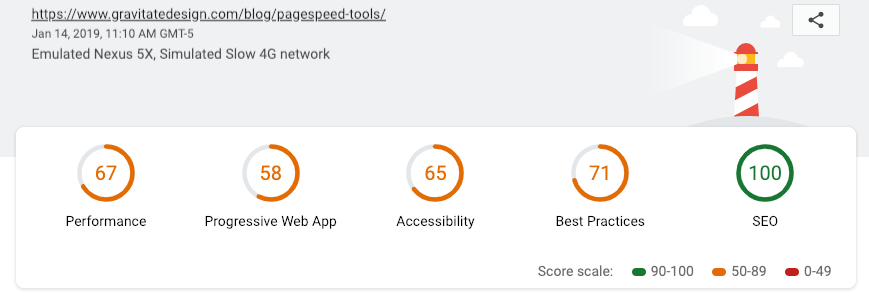
Google Lighthouse is an open source project and an automated tool for improving quality of web pages. Its mission: to take your app/website, analyze it and generate a report that contains all the information related to enhanced it. In the document that is generated, you can see the Performance, Progressive Web App, Accessibility, Best Practices and SEO sections distributed in an organized way that allow you to see data from the audit.

Google Lighthouse showing different sections and data from the document that the audit generates.
But before we dive in on the data itself, you need to know how to run Lighthouse on your site. In fact, the process is very simple and the service -free, of course- has three ways to do it effortless. Let’s see them.
IN CHROME DEV TOOLS
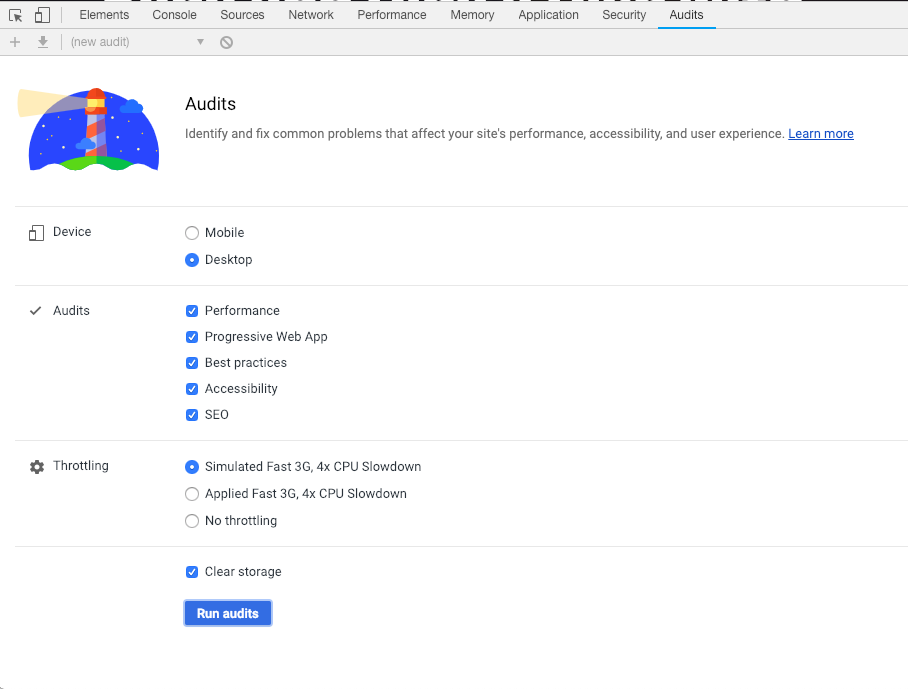
To use Lighthouse on your site using the Chrome Dev Tools is very straightforward. Start by opening your site on Google Chrome -obviously-. Then, in Chrome Dev Tools, hit on the audits tab. You’ll see the Lighthouse audits. Leave everything as it is and click on the button Run Audits. The process will turn your site a little crazy, changing to a mobile view, disconnecting from the internet for a while and even appear without styles. All that is part of the business, so don’t worry about it. After the process is done, you will see the audits tab full of data that contains all the necessary information to serve your needs.

Audits section on the Chrome Dev Tools for Lighthouse
INSTALL AS A NODE MODULE
If you’re a developer and wants -and love- to use the command line, Lighthouse has you cover. It comes as a Node module and can run as part of a build process based on Node.js. To use it, on your console, install the Node module globally with:
npm install -g lighthouse
Once installed, you can run it with:
lighthouse <url>
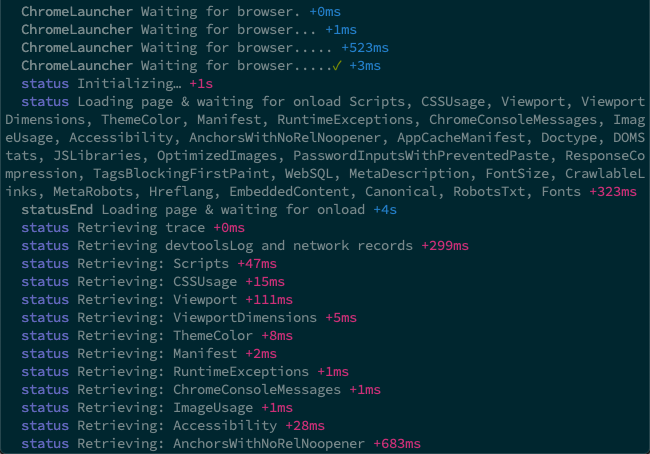
When the command runs, it will show you status information related with the states of the audit. A new Chrome browser window will open and will do the same as in the previous option with the Dev Tools: it’ll analyze your site and will generates a document with the audit, that can be seen in the browser itself.

When you run the Google Lighthouse as a NPM module, it shows information in your console of the state of the audit.
AS A GOOGLE CHROME EXTENSION
Finally, you can opt for get the Google Chrome extension of Lighthouse as a plugin. Go to the Chrome Web Store and install the plugin. Once installed, you find the plugin on the upper right side of the navigator, where your other plugins reside. Click on it and after that on Generate Report. As always, the audit will start and a few seconds you’ll have your report showing on screen.

The Lighthouse Chrome extension in action
THE ELEMENTS THAT APPEARED ON THE AUDIT
The audit document show us five specific elements: Performance, Progressive Web App, Accessibility, Best Practices and SEO. Let’s see what kind of information each one offers us.
PERFORMANCE
Here, basically Google Lighthouse measure your website’s loading speed, an element that is crucial to bring to your user the best possible experience. You will see that your data is present with information that shows, in seconds, the amount of time that takes the website to render different elements on it; for example, the first image. Behind that section, you’ll encounter Opportunities to increase your overall performance; applying the advices showing there can, if applied, reduce significantly the speed of your site.
PROGRESSIVE WEB APP
A Progressive Web App (PWA) is a type of website that provides the best experience for web users. Here, Google checklist explore the way your PWA could be reliable, fast and engaging enough to your customers applying things like page load, HTTPS uses, splash screens and color contrast.
ACCESSIBILITY
We always need to consider the access for people with disabilities to our site and is precisely this section of the audit Lighthouse show us. Here we can check if our content is well structured and organized and if our code is semantically correct in order to enhance the experience of users using screen readers or other assistive technology.
BEST PRACTICES
In best practices we can find general considerations to enhanced the performance of our site, including browser errors in the console, images with bad resolutions and ratio and HTTPS application.
SEO
In this last section, the checklist show us tips to optimized our site for the search engine results ranking. Lighthouse uses the Google’s ranking factors to make the analysis, so you can trust that the information here is reliable and very useful to increase your search rankings.
When we need to measure the impact of our website and its performance we need to trust in tools that are reliable and that the information it give us is valid. Google Lighthouse is a tool that can give us that and much more thanks to its easiness and speed to present the data. Now that you know -at least a little bit- about the tool, it’s time to put it into practice and start to audit your websites in a easy way.


