Cuando nosotros, como usuarios, navegamos por un sitio web o una aplicación, hacemos clic aquí y allá en diferentes partes de la interfaz. Mientras hacemos esto, generalmente pasamos por alto uno de los elementos vitales en cada sistema de diseño: el botón.
Los botones tienen un significado especial en la interfaz, ya que crean una experiencia de usuario (UX) positiva y productiva en todo el sitio. Los botones son enlaces con estilo que captan la atención del usuario en una dirección particular o brindan la oportunidad de realizar algún tipo de tarea o acción que necesiten, como enviar un formulario o realizar una compra.
Aquí surge la pregunta: ¿cómo podemos nosotros, como diseñadores, mejorar nuestros botones y crear mejores? Para responder a esa pregunta, veamos primero los diferentes tipos de botones que puede encontrar y sus usos correspondientes en toda la interfaz.
BOTONES DE TEXTO
Los botones de texto son etiquetas de texto que quedan fuera de un bloque de texto. Tienen un bajo nivel de énfasis en acciones menos importantes. Como no tienen un contenedor, no distraen al usuario del contenido cercano.

Botón de texto bajo una pequeña descripción en Evernote.
Mire como el botón, aunque es solo texto, implica una acción con la flecha derecha.
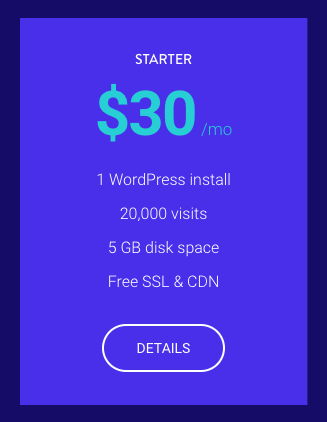
BOTONES FANTASMA
Con mayor complejidad y énfasis que el anterior, los botones fantasma indican acciones importantes, pero no la acción principal en una página. En general, no tienen ningún relleno o sombra, de ahí su nombre.

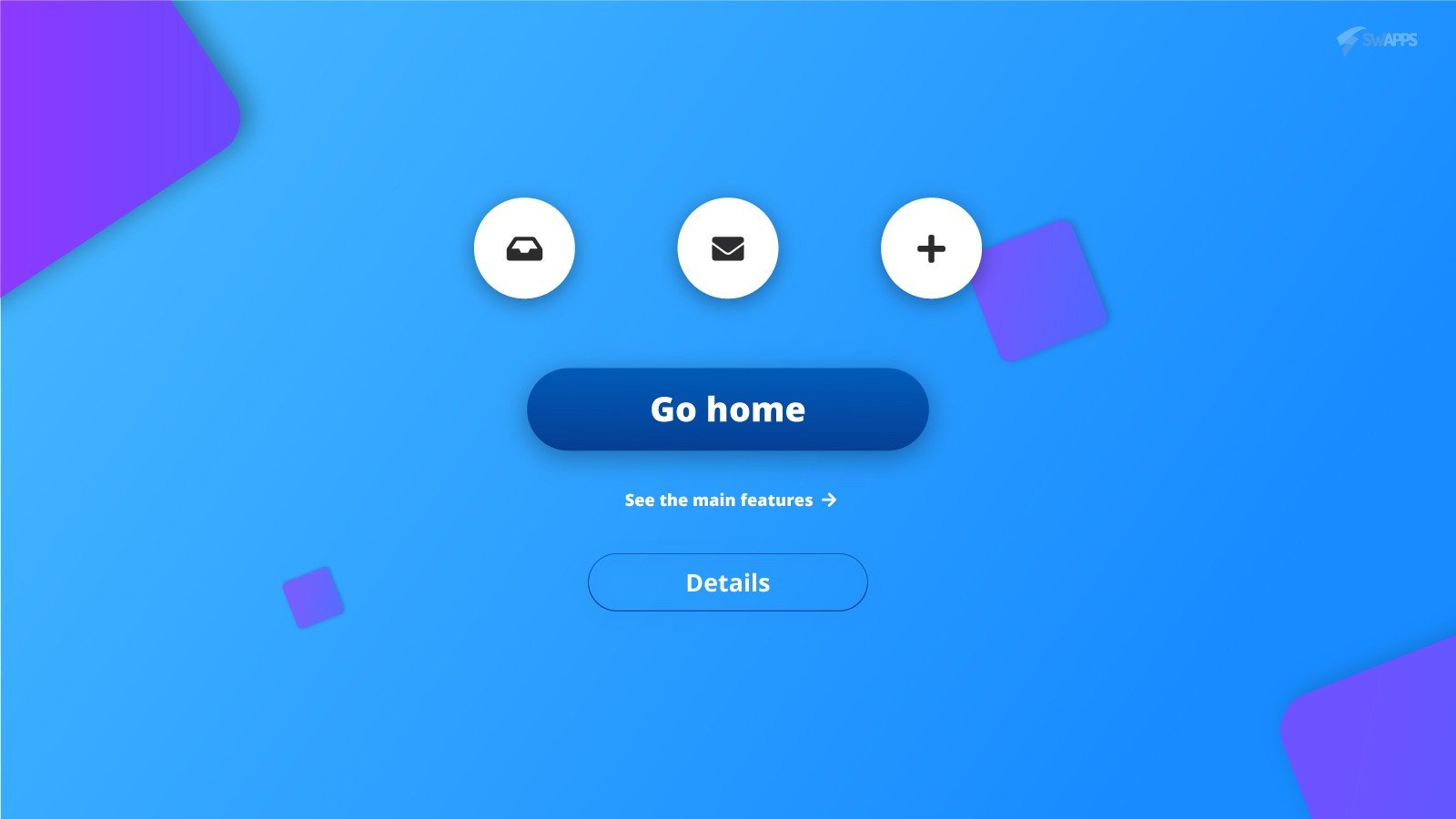
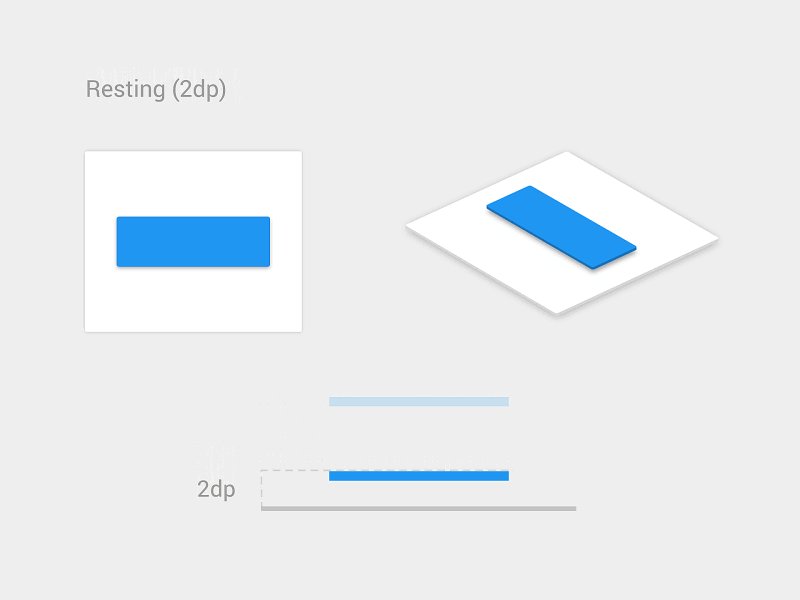
BOTONES ELEVADOS
Los botones elevados tienden a ser los más importantes en especificidad y énfasis en la interfaz, porque comunican acciones que son primarias en la página. Aparecen desde la superficie con una sombra paralela, lo que indica un enfoque interactivo: haga clic o presione. Este tipo de botón agrega dimensión y dinamismo a la interfaz.

BOTONES DE CAMBIO
Los botones de cambio generalmente agrupan opciones relacionadas en una acción particular. Además, muestran una acción o configuración seleccionada en la interfaz.


Un me gusta en una foto muestra una acción seleccionada, como muestra el corazón rojo.
BOTÓN DE ACCIÓN FLOTANTE
Este botón realiza una acción constructiva, una tarea común en la pantalla como: compartir una publicación, crear un nuevo elemento o enviar un mensaje. Por lo general, estos botones son circulares, con un icono y con una sombra sutil para sobresalir de la superficie, como en el botón elevado.

PRINCIPIOS PARA HACER MEJORES BOTONES
Ahora que conoce los principales tipos de botones que existen, podemos seguir adelante y hablar sobre los principios para hacer que sus botones brillen. Eche un vistazo a estos puntos para aprovechar la calidad de sus elementos en su próximo proyecto de diseño web.
Hacer que los botones sean reconocibles
Cada elemento en la interfaz tiene un propósito, tiene un significado que los usuarios relacionan con la experiencia previa. Entonces, si por alguna razón el elemento no es reconocible, los usuarios tenderán a confundirse y su velocidad disminuirá considerablemente mientras navegan por el sitio o la aplicación. Por esa razón, su botón debe verse como, bueno, un botón. No haga que sus usuarios adivinen qué tipo de elemento extraño flota en alguna parte de la interfaz.

Use identificadores visuales
Como el tamaño, la forma, el color y la sombra para transmitir la importancia y el énfasis del botón. Recuerde, por ejemplo, que si el botón dispara una acción importante o se usa como un CTA (Llamado a la acción), este debe ser más grande y más prominente que cualquier botón.
Sus usuarios deben interpretar el clic del botón más rápido
Entonces hágalo obvio. No cree elementos que distraigan al usuario de su propósito o acción principal cuando use el botón. Además, recuerde que la usabilidad de su interfaz depende de cómo los usuarios sientan todo el sitio/aplicación, por lo que si un botón es muy agresivo o delicado, afectará la idea general de su sistema de diseño.
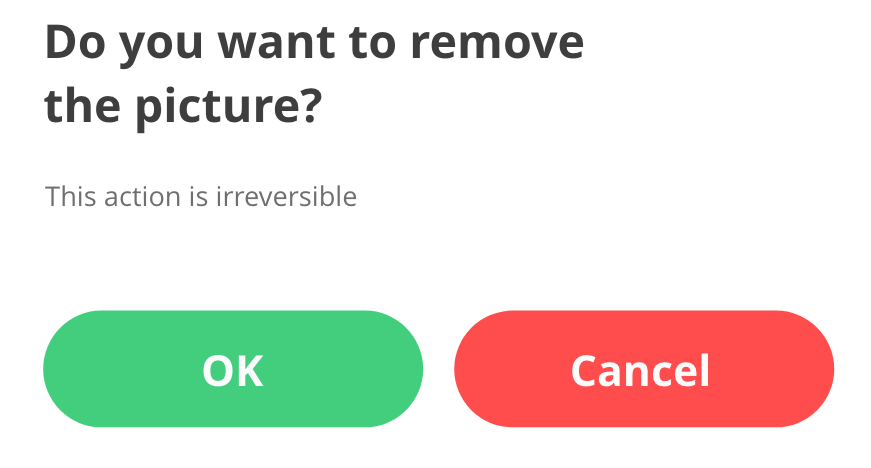
Rotúlelos con la acción correspondiente que ejecutaron
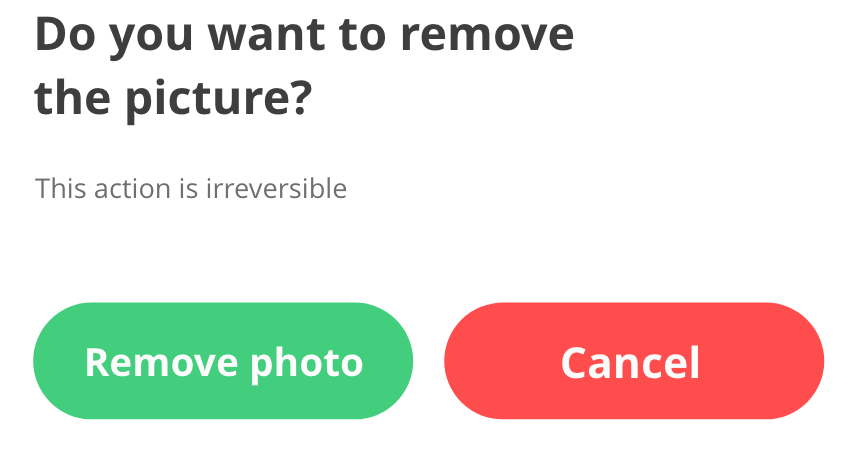
Por ejemplo, suponga que desea eliminar una foto en una aplicación de fotografía. Cuando presiona el botón, aparece una ventana emergente.

Aunque para usted, como diseñador y probablemente para algunas personas, el mensaje parece claro, no asuma que todos los usuarios tienen la misma comprensión. La idea es que los botones tengan su acción correspondiente como etiqueta. Entonces, ¿por qué no usar ese enfoque?

Intente proporcionar comentarios visuales sobre la interacción
Los usuarios esperan comentarios después de una interacción con cada elemento de la interfaz de usuario en su aplicación o sitio web, y los botones no son la excepción. De hecho, los botones deben mostrar cualquier tipo de respuesta cuando se hace clic, como la sombra disminuye su tamaño pero aumenta su opacidad cuando se hace clic, o un sutil cambio de fondo cuando se pasa por encima

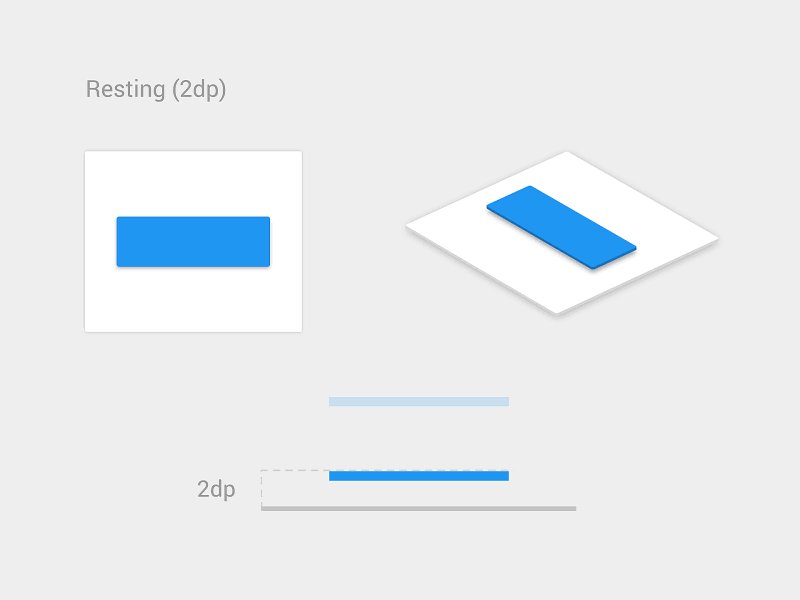
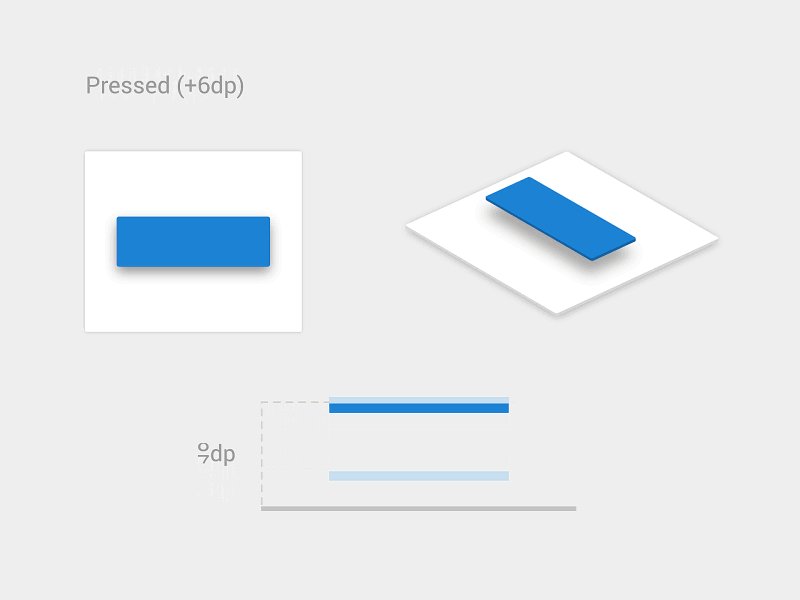
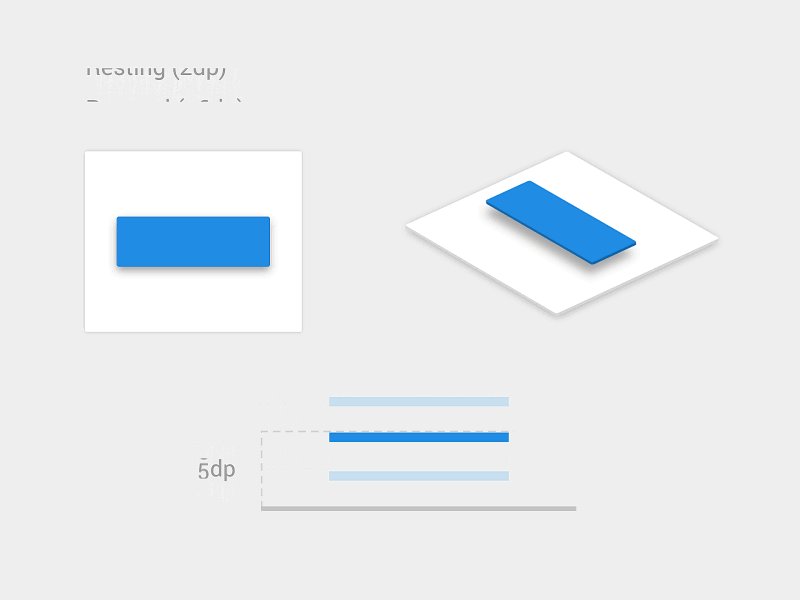
Interacción de retroalimentación de botón al presionar y soltar.
Foto: Vadim Gromov
En conclusión
Los botones parecen ser un elemento fácil que podría pasar desapercibido la mayor parte del tiempo, pero si desea crear magníficas interfaces de usuario y sistemas de diseño estructurados, dominar el uso de estos elementos es una prioridad. Los botones no solo hacen que sus usuarios naveguen por su sitio/aplicación, sino que crean una atmósfera, mejoran su diseño y, si están bien diseñados, envían el mensaje adecuado a su audiencia.