En este post conoceremos WebPack, una herramienta para crear proyectos react sin empezar desde cero. Consultalo aquí.
¿Qué es Webpack?
Webpack es un empaquetador de módulos que automatiza como la transpilación de código y el preprocesamiento de .scss a .css.
¿Cómo instalar WebPack?
1. Instalación global de WebPack
Para empezar a instalar node con nvm https://github.com/creationix/nvm o desde la página oficial https://nodejs.org/.
Luego descargue el paquete para su sistema operativo y ejecute este comando:
npm install -g webpackoyarn global add webpack
Finalmente, para comprobar que WebPack quedó bien instalado, corra: webpack -v
Ello le mostrara la version que acaba de instalar.
2. Empezar el proyecto
Primero que todo debemos crear una carpeta para guardar el código fuente de nuestro proyecto.
Para este artículo mi carpeta se va a llamar webpack-example, sin embargo usa el nombre que prefieres.
En un proyecto javascript es imprescindible tener un archivopackage.json. Allí definimos tanto las características de nuestro proyecto como los paquetes que vamos a usar.
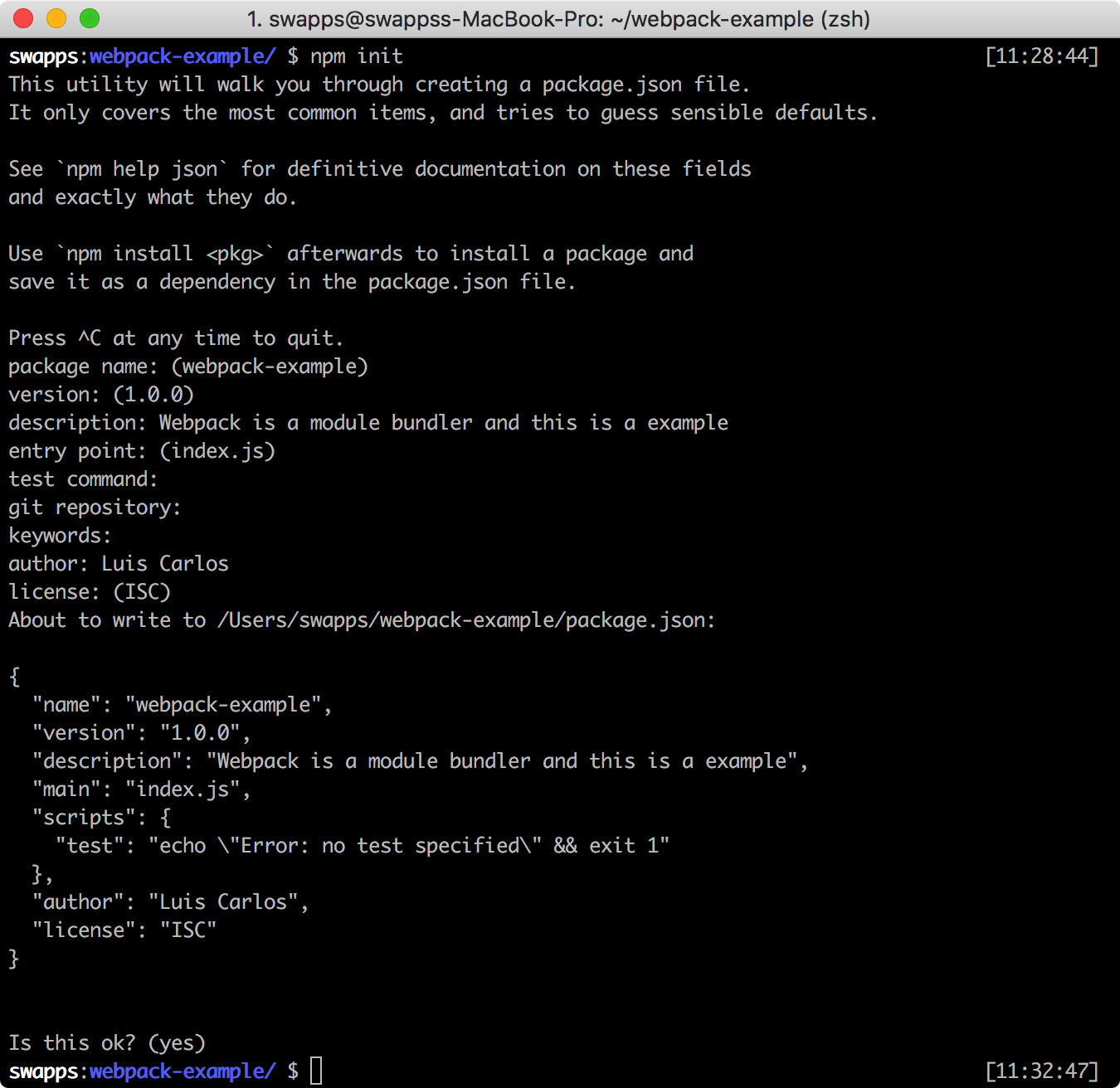
Para crear este archivo npmproporciona una manera rápida y elegante de lograrlo, confirme el comando npm initdentro de nuestra carpeta.
Luego hay que seguir paso a paso y llenar los requisitos del asistente.

Los paquetes que vamos a usar son:react react-dom
Para ello podemos usar npmo yarnpara instalar los paquetes con el siguiente comando:
npm install --save react react-domoyarn add react react-dom{ "nombre": "ejemplo-paquete web", "versión": "1.0.0", "description": "Webpack es un paquete de módulos y este es un ejemplo", "principal": "index.js" , "guiones": { "prueba": "echo \"Error: no se especificó ninguna prueba\" && exit 1" }, "autor": "Luis Carlos", "licencia": "ISC", "dependencias": { "reaccionar": "^16.2.0", "reaccionar-dom": "^16.2.0" } }
Así es como se ve nuestro package.json después de correr los comandos.
Como estamos hablando de un proyecto que utiliza las nuevas funcionalidades de ECMAScript 6 , para que el navegador entienda nuestro código, debemos usar herramientas como babel para que conviertan nuestro código en código que los navegadores puedan ejecutar.
Para ello, vamos a aprender a configurar los cargadores de WebPack en el siguiente punto.
¿Qué son los cargadores de WebPack?
Los loaders son las transformaciones que va a tener el código fuente en otras herramientas como gulp, se podría comparar con las tareas.
Por ejemplo, un loader de un archivo .scssse encarga de cargar el archivo y convertirlo en .cssmedio de otros paquetes como node-sass.
Para este proyecto necesitamos solo un loaderpaquete web que nos permita usar tanto como sean necesarios.
Vamos a usar https://github.com/babel/babel-loader . Este cargador permite convertir el código .js ES-2017 en un código que la mayoría de los navegadores pueden ejecutar.
Para instalar ese cargador debemos ejecutar el siguiente comando:
npm install --save-dev babel-loader babel-core babel-preset-envoyarn add -D babel-loader babel-core babel-preset-env{ "nombre": "ejemplo-paquete web", "versión": "1.0.0", "description": "Webpack es un paquete de módulos y este es un ejemplo", "principal": "index.js" , "guiones": { "prueba": "echo \"Error: no se especificó ninguna prueba\" && exit 1" }, "autor": "Luis Carlos", "licencia": "ISC", "dependencias": { "reaccionar": "^16.2.0", "reaccionar-dom": "^16.2.0" }, "Dependencias de desarrollo": { "núcleo de babel": "^6.26.0","cargador de babel": "^7.1.2", "babel-preset-env": "^1.6.1" } }
Así es como se ve nuestro package.json después de correr los comandos.
Se ha creado un nuevo artículo “devDependencies”en el que aparecen todas las dependencias de desarrollo.
A partir de ahora, ya tenemos los requisitos principales para ejecutar el proyecto.
En el siguiente punto vamos a crear los archivos de configuración de WebPack.
Configuración del archivo webpack.config.js
WebPack lee las configuraciones desde el archivo webpack.config.js, tal como lo vemos en https://webpack.js.org/concepts/configuration/#the-simplest-configuration , solo se necesita una entrada y una salida.
var path = require('path');
module.exports = {
entry: './App.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'app.bundle.js'
}
};
En esta configuración le estamos diciendo a un paquete web que lea el archivo App.jsdonde vamos a tener nuestra aplicación de react js y que cuando efectúe todas sus acciones nos cree un archivo app.bundle.jsen la carpeta dist.
Solo nos falta decir al paquete web que use babel, ya que en nuestro App.js usamosclass , una de las nuevas funcionalidades de ES-2016. Para ello, configuremos babel-loader:
var path = require('path'); module.exports = { entry: './App.js', output: { path: path.resolve(__dirname, 'dist'), filename: 'app.bundle.js' },módulo: { reglas: [ { prueba: /\.js$/, eliminar: /(node_modules|bower_components)/, usar: { cargador: 'babel-loader', opciones: { ajustes preestablecidos: ['env', 'react ' ] } } } ] }};
Con todos los pasos anteriores, configuramos un WebPack para una aplicación de reacción.
Conoce el código fuente aquí: https://github.com/pycarlos/react-basics