En este tutorial, voy a explicar cómo crear un formulario ajax dentro de un bloque. Esto es útil cuando queremos evitar la recarga de la página después del envío. Vamos a crear un pequeño formulario con un texto de entrada y un botón de enviar. Después de que el usuario hace clic en el botón Enviar, el texto de entrada se ocultará y mostrará un mensaje con la entrada enviada anteriormente.
Vamos a crear un módulo personalizado llamado my_form:

Dentro de my_form.info, definimos nuestro módulo con la información básica:
name = My Form description = My Ajax form core = 7.x
Dentro de my_form.module, defina el bloque:
function my_form_block_info() {
$blocks = array();
$blocks['my_form'] = array(
'info' => t('my Form'),
);
return $blocks;
}
Después de definir los ajustes básicos, active el módulo.
En la sección Block, busque el nuevo bloque:
admin/structure/block
En nuestro tema actual, seleccione la sección donde queremos mostrar nuestro bloque, en este ejemplo, sería content

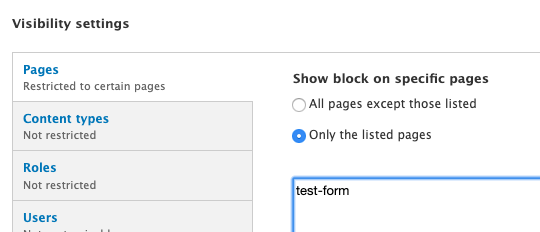
Solo quiero mostrar este formulario en una página específica:

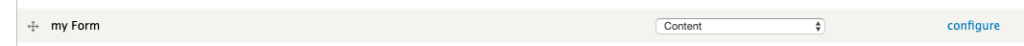
Después de guardarlo, podemos ver nuestro bloque de esta manera:

Debemos crear una página básica llamada test-form, en este momento la página estará vacía porque aún no tenemos definida la vista de bloque.
Definamos la vista de nuestro bloque:
function my_form_block_view($delta='') {
$block = array();
switch($delta) {
case 'my_form' :
$content = drupal_get_form("my_custom_form");
$block['content'] = array(
"form"=>$content);
break;
}
return $block;
}
Como podemos ver, llamamos la función drupal_get_form, esta buscará la función my_custom_form y la representará dentro del bloque.
Ahora, creemos la función my_custom_form:
function my_custom_form($form, &$form_state){
$form['box-container'] = array(
'#prefix' => '<div id="box">',
);
$form['name'] = array(
'#suffix' => '</div>',
'#type' => 'textfield',
'#required' => true,
'#attributes' => array('id' => 'name', 'placeholder'=> 'Name'),
);
$form['submit'] = array(
'#type' => 'submit',
'#value' => t("Submit"),
'#ajax' => array(
'callback' => 'ajax_submit_callback',
'wrapper' => 'box',
),
);
return $form;
}
Expliquemos cómo funciona esto realmente:
- El primer elemento en nuestro formulario se llama box-container, utilizamos este elemento para contener la sección del texto de entrada, el único atributo que tiene es:
- Prefix: Texto o markup para incluir antes del elemento de formulario.
- Luego hemos definido un texto de entrada llamado name, y los atributos:
- Suffix: Texto o markup para incluir después del elemento de formulario.
- Type textfield: Da formato a un campo de texto de una sola línea.
- Required: Indica si un elemento es requerido o no.
- Attributes: Se pueden establecer atributos HTML adicionales, como ‘class’ usando este mecanismo.
- El último elemento es el botón de enviar:
- Type Submit: Da formato a un botón de envío de formulario.
- Value: Se utiliza para establecer valores que el usuario no puede editar..
- Ajax[‘callback’]: Especifica el nombre de una función de devolución de llamada que se llamará durante una llamada AJAX. Puede devolver HTML, una matriz renderizable o una matriz de comandos AJAX. Esta función de devolución de llamada recibe los parámetros $ form y $ form_state, lo que le permite producir un resultado, que devuelve para su representación.
- Ajax[wrapper]: Esta propiedad define el atributo de identificación HTML de un elemento en la página que será reemplazado por el HTML devuelto por la función #ajax [‘devolución de llamada’].
Cuando configuramos la devolución de llamada ajax en el botón Enviar, se define un nombre de clase ajax-processed y eso evita que la página se vuelva a cargar cuando hacemos clic en el botón. Además de eso, establece una identificación dinámica para el botón de envío. es importante no configurar manualmente una ID diferente para este botón (como hicimos con la entrada de name) porque eso hará que falle el formulario ajax.
Ahora definimos el método ajax_submit_callback, esto devolverá el nuevo contenido html que anulará el contenedor con la ID box definida en ajax[‘wrapper’]. En esta función obtenemos el elemento box-container y establecemos el nuevo contenido usando el atributo markup:
function ajax_submit_callback($form, $form_state) {
$element = $form['box-container'];
$element['#markup'] = '<h6>hello '.$form_state['values']['name'].'!</h6>';
return $element;
}
Finalmente, podemos ver nuestro formulario:

Después de enviar, deberíamos ver el nuevo contenido:

Hemos aprendido cómo crear un formulario ajax y podemos ser muy útiles en muchos escenarios, mejorando la experiencia del usuario de su sitio. También tenemos la posibilidad de presentar este formulario en cualquier lugar que permita un bloque. Por ejemplo, si desea suscribirse o registrar usuarios. También puede realizar algunas solicitudes a una API en segundo plano o verificar los datos en la base de datos y devolver si ya existe un usuario sin volver a cargar la página. Ahora está listo para cambiar sus formas tradicionales a formas ajax.
