Realizar el diseño de un sitio web ya no es tarea sencilla. Pasamos de tener un mínimo de requerimientos y de conocimientos bajo la manga para realizarlo a poseer una gran cantidad de herramientas, frameworks, librerías y demás elementos a nuestra disposición.
Pero hay un concepto que el tiempo no cambia: un sitio web debe ser visualmente coherente. Todos los sitios tienen -o por lo menos deberían tener- una estructura y una guía visual que los identifica, incluso algunos que son aparentemente sencillos.
Al fin y al cabo, un sitio web hace parte de un branding que una compañía ya posee y utiliza, y que debe verse reflejado en dicho sitio. Por lo anterior, implementar una guía se vuelve crucial a la hora de tener el aspecto visual estéticamente organizado y compatible.
Aquí es cuando entran entonces las GUÍAS DE ESTILO. Una Guía de Estilo es una serie de estándares que permiten unificar todos los componentes visuales de una página, sitio o aplicación web.

La importancia de las Guías de Estilo
Toma este caso como ejemplo: un nuevo integrante del equipo de Desarrollo Front End ingresa a la empresa. Se le pide que integre una nueva sección dentro de la aplicación web que ya ha venido siendo desarrollada previamente con éxito. ¿Por dónde debería comenzar? ¿Qué elementos debería reutilizar? ¿Qué fuentes, efectos y demás interacciones tendría que aplicar? Las Guías de Estilo evitan este tipo de preguntas y las resuelven de manera satisfactoria en caso de que surjan, evitando así tener que adivinar los componentes a usar o a tener en cuenta en la implementación.
La clave está en los Componentes
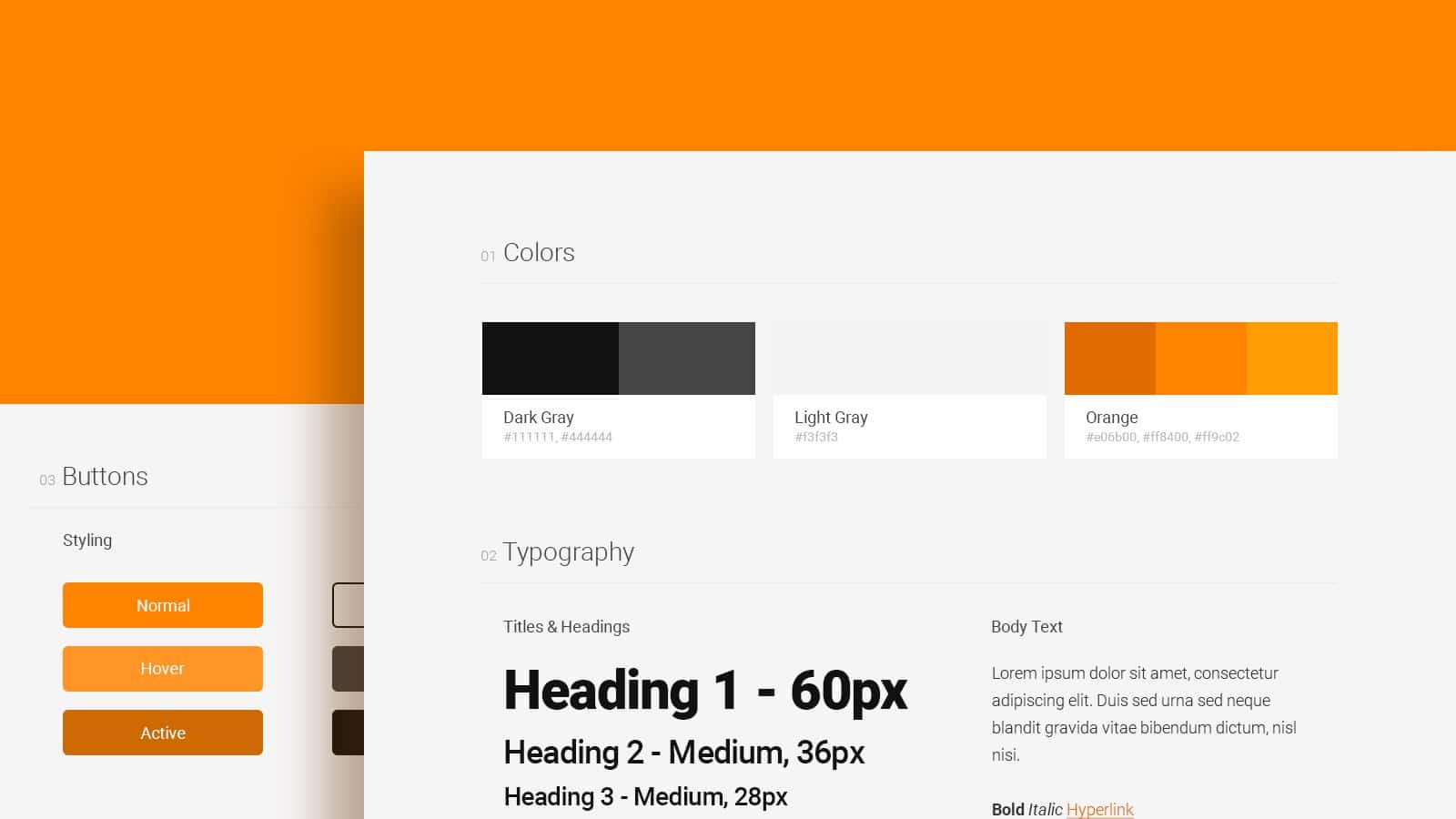
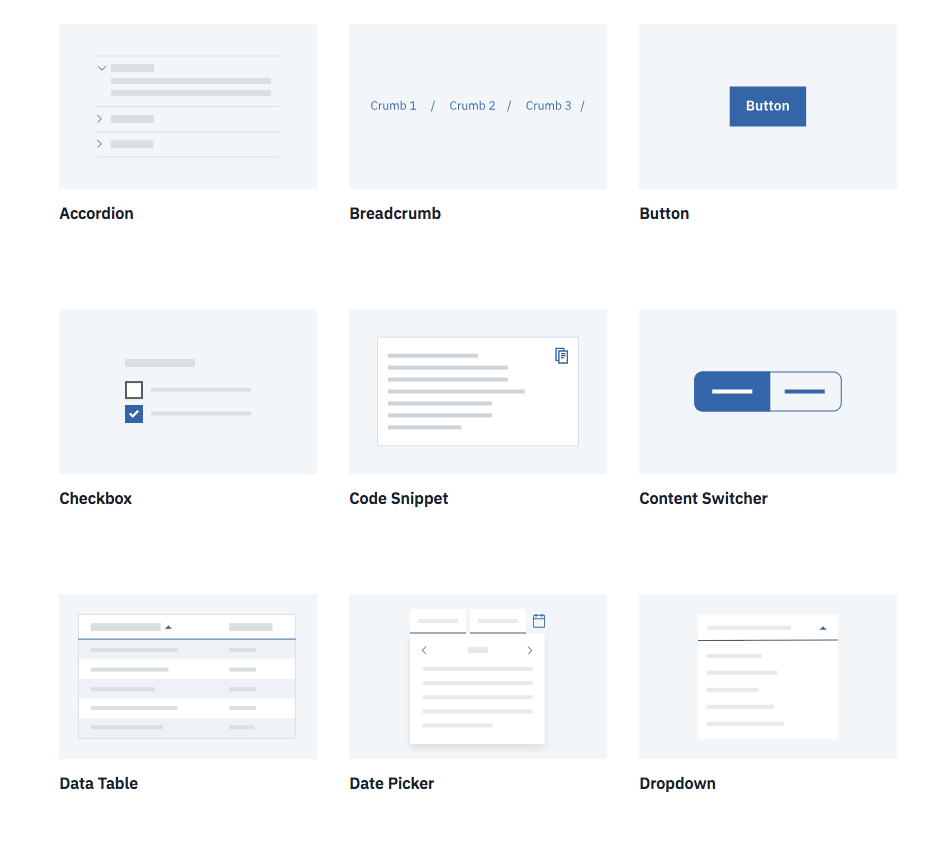
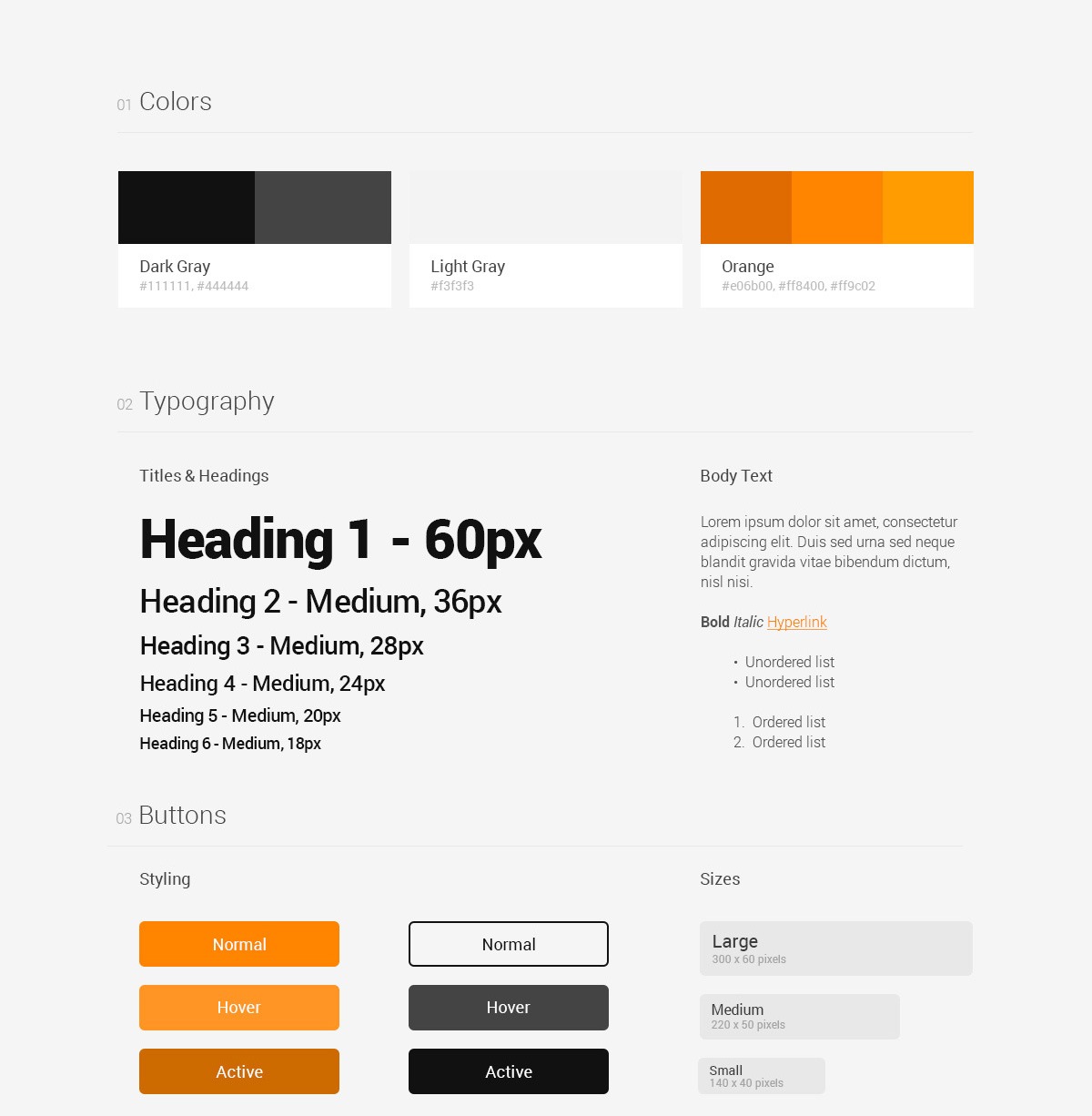
Al crear una Guía de Estilo, es necesario tener en cuenta los elementos y comportamientos visuales que se repiten constantemente en el sitio/aplicación web. Estos elementos son llamados componentes y juegan un papel fundamental a la hora de diseñar e implementar una guía de estilo.
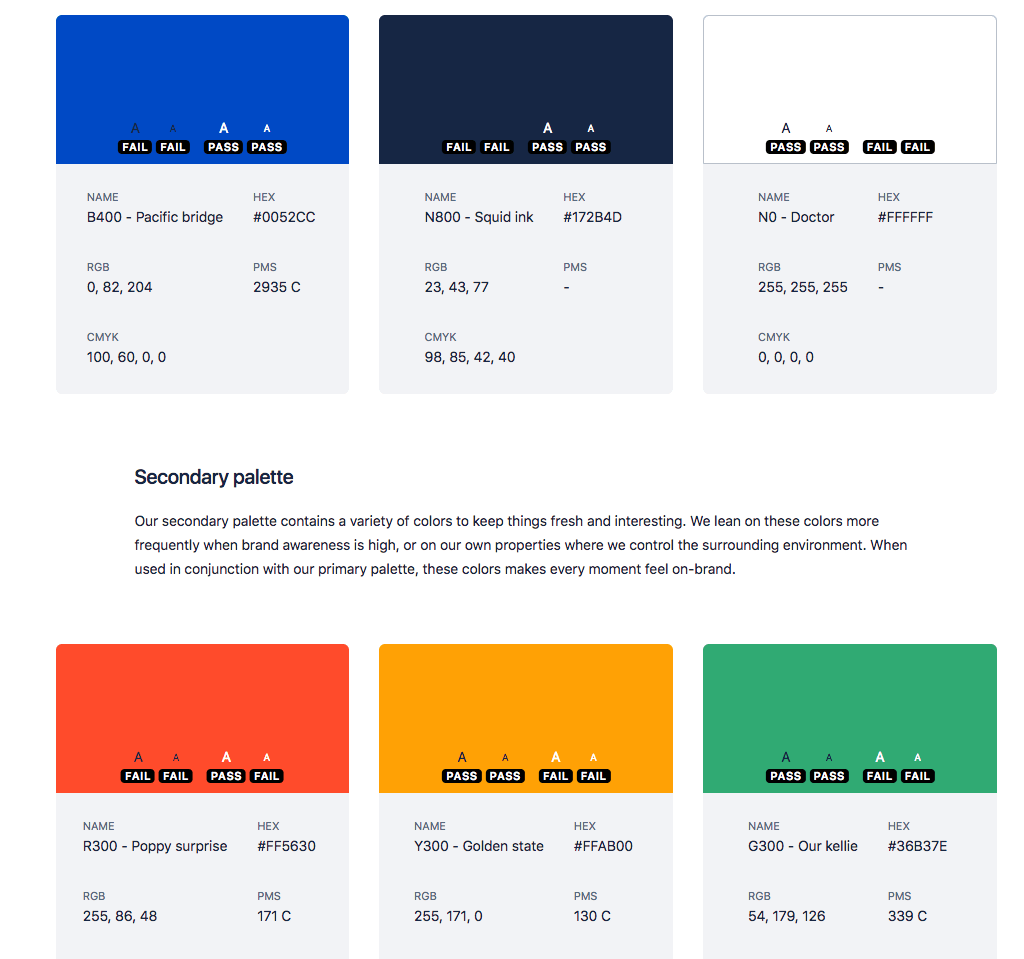
Elementos como el texto -en bloque o parágrafos sencillos-, el comportamiento de enlaces en todos sus estados, los botones, las imágenes, el menú de navegación, la paleta de colores, la rejilla básica, etc. Todo hace parte de ese universo de elementos o componentes que, al ser bien estructurados, nos dan un bloque visual definido y cuyas partes pueden ser fácilmente reutilizadas.
Crea tu propia guía de estilos
Crear una guía de estilo no tiene que ser una tarea imposible ni titánica. Siguiendo unos cuantos pasos, podrás tener una guía visual hecha a la medida de tus requerimientos:
Recolecta información básica: empieza reuniendo lo básico de tu sitio o aplicación web. Elementos tales como la paleta de color principal, el tamaño de los textos, o incluso la rejilla que usas son un buen comienzo. Poco a poco irás tomando más elementos hasta tener algo sólido y contundente.
Agrega patrones de uso: hay elementos que tienen su propia forma de uso y de manejo. Por ejemplo: la velocidad de la animación de la ventana emergente al aparecer en pantalla, la forma en la que el menú de navegación desaparece al deslizar hacia abajo, etc. Todos estos comportamientos son importantes para registrar, ya que hacen parte de la dinámica del sitio web y de su identidad visual.
Actualiza constantemente: los sitios cambian constantemente por diversos factores, y estos cambios deben verse reflejados en tu guía de estilo. No puede haber espacio para la ambigüedad a la hora de la implementación, así que es importante rastrear todo cambio, por muy mínimo que parezca, y poner al día la información visual.
Voilá. Ahora puedes comenzar a usar tu guía visual
Indudablemente, los pasos previamente descritos son sencillos y fáciles de aplicar -en teoría. Pero sabemos que estos pasos, en producción y con cientos de proyectos que corren al mismo tiempo, pueden volverse complicados, por lo menos al principio. Pero si lo intentaste, si finalmente has logrado realizarlo ¡felicidades! Ya tienes tu primera Guía de Estilo visual.
Ahora sólo queda que la uses. Lo más importante aquí es que compartas lo que has obtenido con todo el equipo. Es una guía, y por lo tanto debe ser reconocida como tal, siendo el primer paso hacer que todos los que se vean involucrados en la creación e implementación visual estén al tanto y puedan “echar mano” de este documento. Obviamente, éste tendrá muchos cambios, incluso desde el principio, debido al proceso de retroalimentación que tendrá lugar en el desarrollo del mismo.
Tal vez un elemento que aparentemente se ha pasado por alto es cómo debe ser la presentación de esta guía. Puedes optar, si eres Diseñador, por la creación de una plantilla realizada en tu programa de edición favorito; Photoshop suele ser la elección preferida por muchos.
Por el contrario, si tienes la habilidad de escribir código HTML y CSS, ¿por qué no experimentas creando una hoja de estilos con todos los elementos, etiquetas, comportamientos y guía de colores que has investigado? Esto suele llegar a ser realmente importante ya que al crear módulos con estilos ya predefinidos, la implementación suele ser sencilla y sin complicaciones, eliminando el traumatismo que suele acontecer en la creación de nuevas plantillas, secciones o páginas en tus sitios/aplicaciones web.

Ahí lo tienes: la creación de una Guía de Estilo a grandes rasgos. Recuerda que este documento es una guía visual, un elemento que podrá agregar no sólo estructura a tu sitio/aplicación, sino que le dará más fluidez a tu día a día como Diseñador o como Desarrollador; y, en general, a todo el equipo de trabajo.