Usando color en interfaces de usuario

Uno de los aspectos más llamativos del diseño es la capacidad de generar impacto y atraer la atención de los consumidores a través del color. De acuerdo a estudios, 85% de los consumidores sienten que el color es el factor principal al elegir un producto.
Sabiendo que el 80% de lo que asimilamos a través de los sentidos es visual, nos da una idea completa de que el color es un elemento que no podemos ignorar al estructurar nuestras interfaces web.
Sin embargo, el color debe usarse con moderación. El uso de solo tres colores primarios en nuestro esquema es más que suficiente, lo que combinado con el uso de tonos y matices nos dará una paleta para jugar.
Entonces, veamos las técnicas que podemos aplicar para usar el color de la manera correcta.
El significado del color
Lo creas o no, el color tiene un efecto fisiológico y emocional en nosotros. No, esto no es metafísico o esotérico, es psicológico. Lo que una persona siente acerca de un color depende completamente del individuo, pero los efectos en el subconsciente son reales. A lo largo de la historia, se han utilizado diferentes esquemas de color para definir diferentes sentimientos y emociones según la cultura y el origen de la persona.
Rojo: la sensación que representa este color podría ser energía, emoción, pasión y coraje.
Azul: calma, seguridad, libertad, sabiduría.
Verde: Seguridad, armonía, estabilidad, balance.
Negro: Poder, control, lujo, elegancia, misterio.
Blanco: Pureza, silencio.
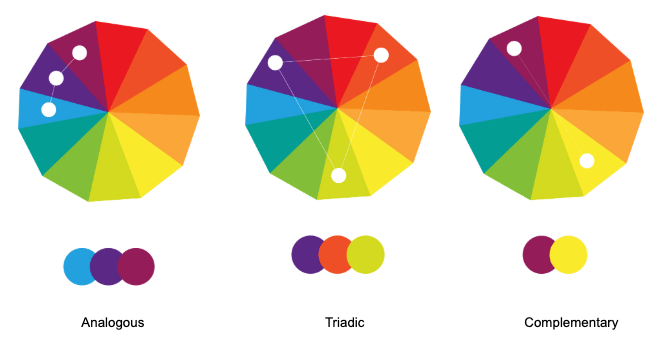
Comprender las armonías de color
Algunos colores se combinan muy bien, mientras que otros simplemente no coinciden en absoluto. Si desea que su aplicación/sitio web se vea profesional y estéticamente agradable, intente comprender las reglas de la rueda de armonías del color. Estos son los más utilizados en el campo del diseño:
- Monocromático: Los colores monocromáticos son aquellos que se basan en un solo tono base (el color mismo) y las variaciones de ese tono en particular.
- Complementario: Los colores que son opuestos entre sí en la rueda de colores son complementarios. Tenga en cuenta que en esta armonía, cada uno de los colores intensifica igualmente el que está enfrente.
- Triádico: use colores que estén espaciados uniformemente alrededor de la rueda de colores.
- Análogo: use colores que estén uno al lado del otro en la rueda de colores.

Hay un par de herramientas que pueden ayudarlo a equilibrar y combinar colores de una manera más efectiva. Kuler, Iris, y Material Palettes son buenas opciones para probar.



Vaya con escala de grises primero
Cuando diseña su aplicación/sitio web, tiende a saltar directamente a la aplicación de colores y matices a sus elementos. Pero ese enfoque podría ser un poco arriesgado al principio. Podría terminar con una aplicación/sitio web hermoso y atractivo, pero con una composición o diseño terrible.
Primero intente diseñar sus elementos, centre sus esfuerzos en el espaciado, el tamaño y la reorganización de los mismos. ¿Necesita mejorar algunos componentes? Pruebe diferentes tonos de gris para mejorar las diferencias en los elementos particulares y estará bien.
Negro puro: no, por favor
En la naturaleza, podemos ver diferentes tonos y matices en todas partes. Pero una cosa es segura: el negro puro -casi- nunca existe. Si puede ver una sombra de algo, percibirá que su color proviene de diferentes tonos, como un degradado de color gris.
Por lo tanto, para seguir la sabiduría de la naturaleza, evite el uso de negro 100% en su interfaz de usuario y reemplácelo con variaciones grises en sus diseños. Intente siempre agregar un poco de saturación a su color, se verá más natural y familiar para sus usuarios.

Solo tonos de gris, evitando los # 000 o #fff completos.
No tenga miedo del color
Hay muchas más herramientas y formas de jugar con el color en nuestros diseños. Dado que es un aspecto muy importante en el lado de la interfaz de usuario de su aplicación/sitio web, un uso correcto del color podría llevar su diseño a otro nivel y hacer que sus usuarios lo disfruten mucho. Por lo tanto, no dude en experimentar con tonos, sombras y matices en sus creaciones, solo recuerde las reglas anteriores de las que hablamos y diviértase.