Traiga luz a sus sitios web con Google Lighthouse

En los últimos años, ha habido algunas herramientas muy buenas para medir el SEO de sus sitios y verificar los elementos que son cruciales para adquirir el mejor rendimiento en el mundo en línea: la velocidad de la página, la accesibilidad, etc., son elementos muy importantes en el momento de hacer que su sitio sea confiable. Una de esas herramientas que están recibiendo tanta atención es Google Lighthouse.
Google Lighthouse es un proyecto de código abierto y una herramienta automatizada para mejorar la calidad de las páginas web. Su misión: tomar su aplicación/sitio web, analizarla y generar un informe que contenga toda la información relacionada con la mejora. En el documento que se genera, puede ver las secciones Rendimiento, Aplicación web progresiva, Accesibilidad, Mejores prácticas y SEO distribuidas de manera organizada que le permiten ver los datos de la auditoría.

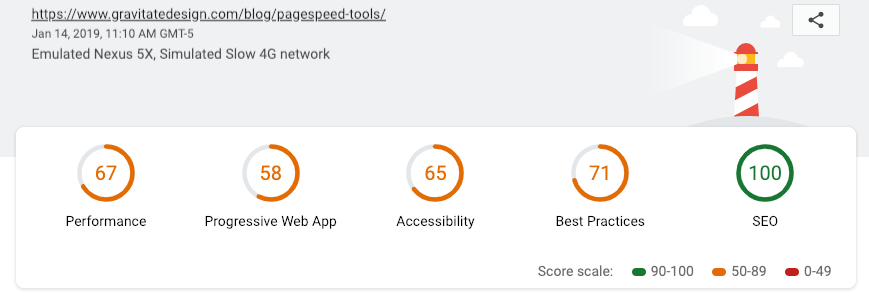
Google Lighthouse muestra diferentes secciones y datos del documento que genera la auditoría.
Pero antes de sumergirnos en los datos en sí, debe saber cómo ejecutar Lighthouse en su sitio. De hecho, el proceso es muy simple y el servicio, por supuesto, gratuito, tiene tres formas de hacerlo sin esfuerzo. Veámolos.
EN LAS HERRAMIENTAS DE DESARROLLO DE CHROME
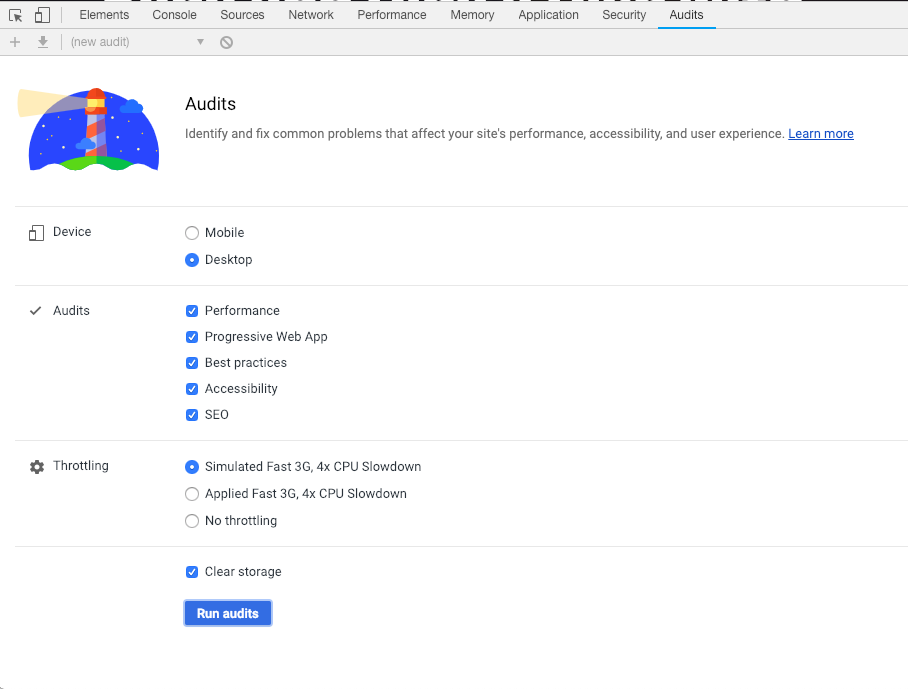
Usar Lighthouse en su sitio usando las Herramientas de desarrollo de Chrome es muy sencillo. Comience abriendo su sitio en Google Chrome -obviamente-. Luego, en Chrome Dev Tools, presione en la pestaña de auditorías. Verás las auditorías de Lighthouse. Deje todo como está y haga clic en el botón Ejecutar Auditorías. El proceso volverá su sitio un poco loco, cambiando a una vista móvil, desconectándose de Internet por un tiempo e incluso aparecerá sin estilos. Todo eso es parte del proceso, así que no te preocupes por eso. Una vez finalizado el proceso, verá la pestaña de auditorías llena de datos que contiene toda la información necesaria para satisfacer sus necesidades.

Sección de auditorías en Chrome Dev Tools para Lighthouse
INSTALAR COMO UN MÓDULO DE NODE
Si eres un desarrollador y quieres -y te encanta- usar la línea de comando, Lighthouse te tiene cubierto. Viene como un módulo de Node y puede ejecutarse como parte de un proceso de compilación basado en Node.js. Para usarlo, en su consola, instale el módulo Node globalmente con:
npm install -g lighthouse
Una vez instalado, puede ejecutarlo con:
lighthouse <url>
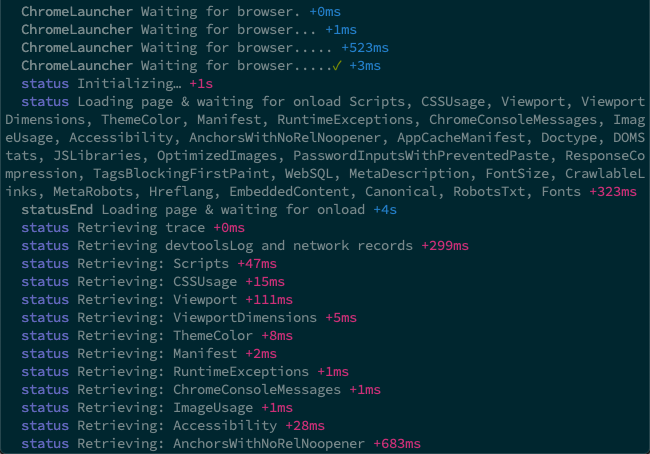
Cuando se ejecuta el comando, le mostrará información de estado relacionada con los estados de la auditoría. Se abrirá una nueva ventana del navegador Chrome que hará lo mismo que en la opción anterior con las herramientas de desarrollo: analizará su sitio y generará un documento con la auditoría, que se puede ver en el navegador.

Cuando ejecuta Google Lighthouse como módulo NPM, muestra información en su consola sobre el estado de la auditoría.
COMO UNA EXTENSIÓN DE GOOGLE CHROME
Finalmente, puede optar por obtener la extensión de Google Chrome de Lighthouse como complemento. Vaya a la Chrome Web Store e instale el plugin. Una vez instalado, encontrará el complemento en la parte superior derecha del navegador, donde residen sus otros complementos. Haga clic en él y luego en Generar Reporte. Como siempre, la auditoría comenzará y en unos segundos verás tu informe en la pantalla.

La extensión Lighthouse Chrome en acción
LOS ELEMENTOS QUE APARECIERON EN LA AUDITORÍA
El documento de auditoría nos muestra cinco elementos específicos: rendimiento, aplicación web progresiva, accesibilidad, mejores prácticas y SEO. Veamos qué tipo de información nos ofrece cada uno.
RENDIMIENTO
Aquí, básicamente, Google Lighthouse mide la velocidad de carga de su sitio web, un elemento que es crucial para brindarle a su usuario la mejor experiencia posible. Verá que sus datos están presentes con información que muestra, en segundos, la cantidad de tiempo que le toma al sitio web representar diferentes elementos en él; por ejemplo, la primera imagen. Detrás de esa sección, encontrará Oportunidades para aumentar su rendimiento general; La aplicación de los consejos que se muestran allí puede, si se aplica, reducir significativamente la velocidad de su sitio.
APLICACIÓN WEB PROGRESIVA
Una aplicación web progresiva (PWA) es un tipo de sitio web que ofrece la mejor experiencia para los usuarios. Aquí, la lista de verificación de Google explora la forma en que su PWA podría ser confiable, rápida y lo suficientemente atractiva para que sus clientes apliquen cosas como la carga de la página, los usos HTTPS, las pantallas de bienvenida y el contraste de color.
ACCESSIBILIDAD
Siempre debemos considerar el acceso de las personas con discapacidad a nuestro sitio y es precisamente esta sección de la auditoría que Lighthouse nos muestra. Aquí podemos verificar si nuestro contenido está bien estructurado y organizado y si nuestro código es semánticamente correcto para mejorar la experiencia de los usuarios que usan lectores de pantalla u otra tecnología de asistencia.
MEJORES PRÁCTICAS
En las mejores prácticas podemos encontrar consideraciones generales para mejorar el rendimiento de nuestro sitio, incluidos los errores del navegador en la consola, imágenes con resoluciones y relaciones malas y la aplicación HTTPS.
SEO
En esta última sección, la lista de verificación nos muestra consejos para optimizar nuestro sitio para el ranking de resultados del motor de búsqueda. Lighthouse utiliza los factores de clasificación de Google para realizar el análisis, por lo que puede confiar en que la información aquí es confiable y muy útil para aumentar su clasificación de búsqueda.
Cuando necesitamos medir el impacto de nuestro sitio web y su rendimiento, necesitamos confiar en herramientas que sean confiables y que la información que nos proporciona sea válida. Google Lighthouse es una herramienta que puede brindarnos eso y mucho más gracias a su facilidad y rapidez para presentar los datos. Ahora que sabe, al menos un poco, acerca de la herramienta, es hora de ponerla en práctica y comenzar a auditar sus sitios web de una manera fácil.


