Principios Gestalt en el Diseño Web

Tal vez para muchos sea desconocida la importancia que juega la psicología dentro del proceso creativo y el impacto que algunos de sus principios aporta a las decisiones de diseño que día tras día se gestan para cada pieza, ya sea esta impresa o digital.
En el campo del diseño web esos principios se aplican efectivamente en el terreno de la Interfaz de Usuario o UI por sus siglas en inglés (User Interface), permitiendo así que el mensaje final llegue de manera placentera, dinámica, y con la capacidad de guiar la percepción visual del mismo.
Y es precisamente de percepción visual y espacial con la que estos principios tratan. Nosotros como seres humanos agrupamos la información que nos llega a través de los sentidos, e intentamos, ya sea de manera consciente o inconsciente, darle un significado ordenado y comprensible.
Pero ¿y todo esto que tiene que ver con el diseño web?
Es aquí donde entran en juego los principios Gestalt. La Gestalt -palabra alemana que significa forma– es un concepto psicológico que, básicamente, nos muestra cómo interpretamos la realidad. Este concepto ahonda en el área de la percepción visual, lo que la lleva a proponer una serie de principios que describen la manera en la que visualmente agrupamos la información frente a nosotros. Describamos brevemente estos elementos y cómo podemos usarlos en el diseño de interfaces:
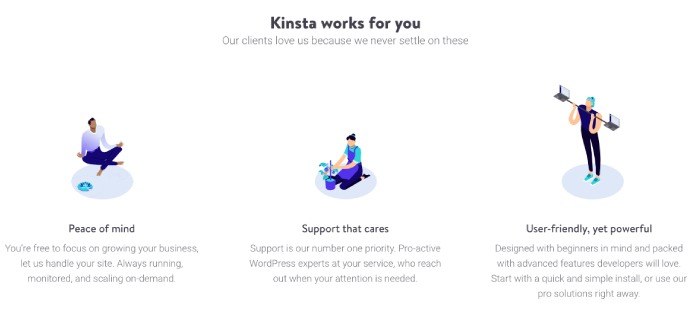
PROXIMIDAD
Percibimos objetos que se encuentran cerca unos de otros como similares.
¿Cómo se aplica al diseño UI?
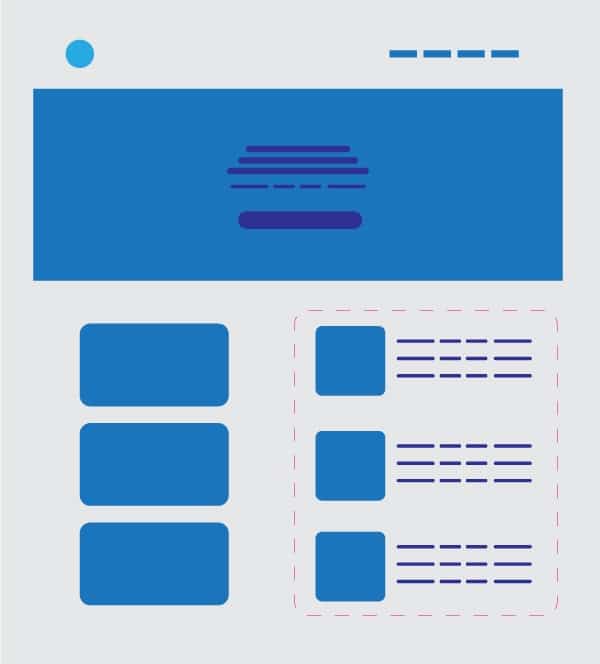
Podemos aprovechar este principio para agrupar información similar, como por ejemplo secciones dentro de la misma página/aplicación web, botones de navegación, entre otros. Al estar tan cercanos, el espacio en blanco juega un papel fundamental para descansar la vista y para no saturar al usuario.


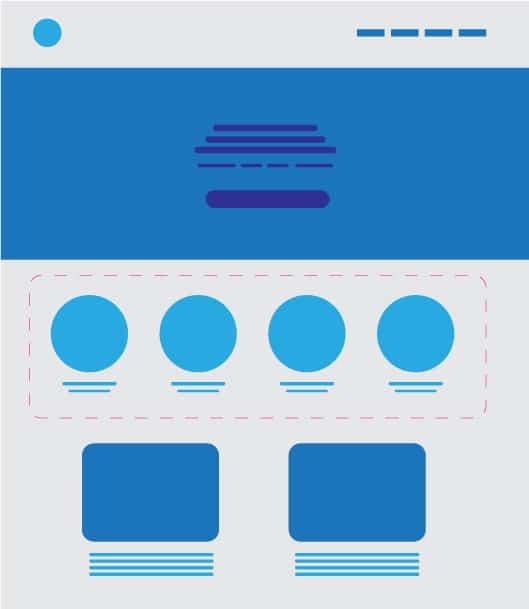
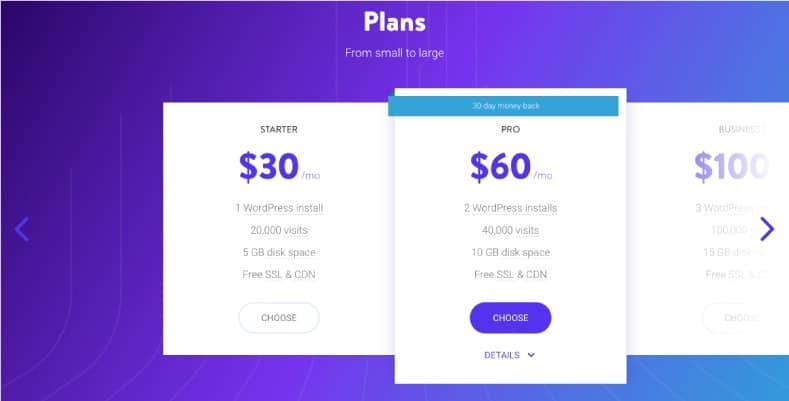
SIMILARIDAD
Percibimos objetos que comparten las mismas características (color, forma, tamaño, textura y orientación) como formando parte de un conjunto, aún cuando estos no se encuentren en posiciones adyacentes o cercanas entre sí.
¿Cómo se aplica al diseño UI?
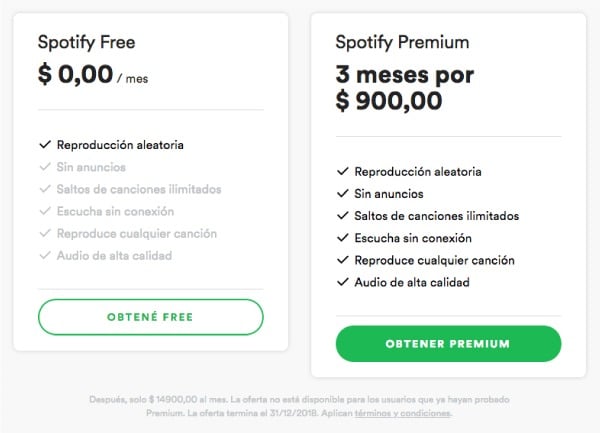
Elementos que comparten las mismas características nos ponen de manifiesto que hacen parte de un conjunto o grupo. Estos pueden ser componentes en una interfaz de la página/aplicación, como son cada uno de los links en una navegación horizontal, o las tarjetas (cards) en una sección de precios.


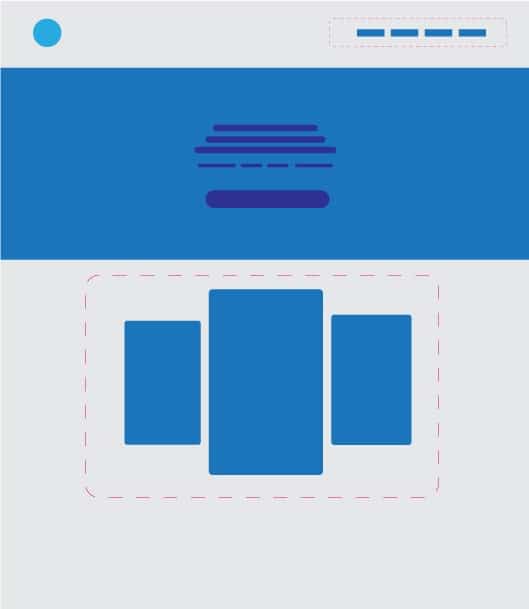
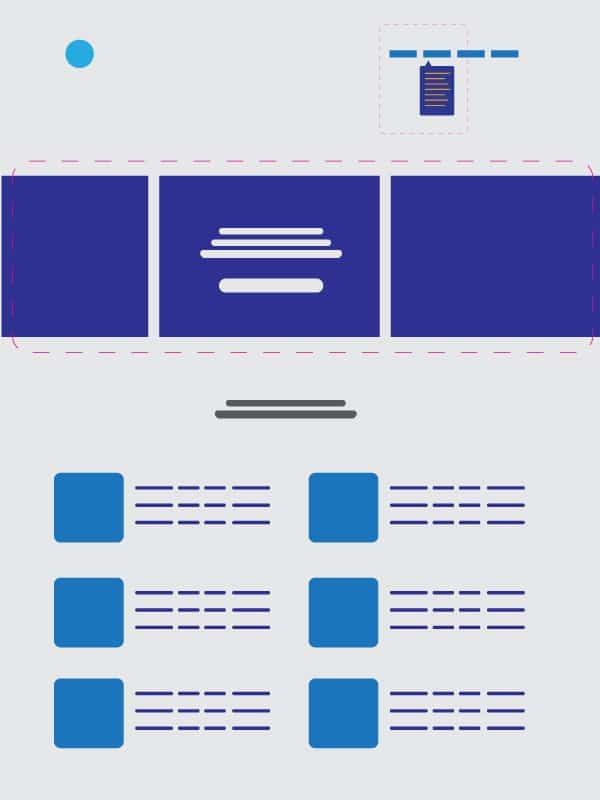
SIMETRIA
Tendemos a agrupar objetos que estén simétricamente iguales, lo que nos permite generar patrones basados en esa simetría para estructurar la información fácilmente.
¿Cómo se aplica al diseño UI?
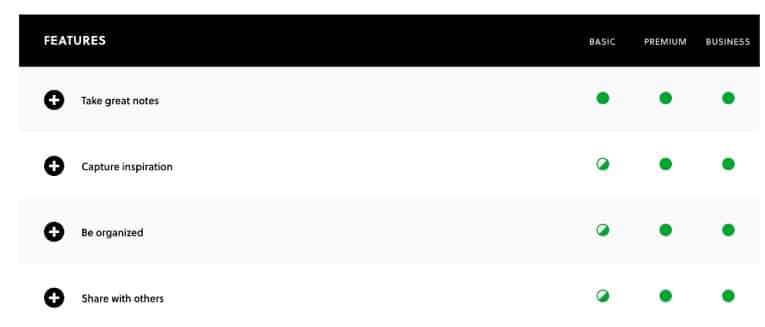
Saber combinar la simetría correctactamente nos da la posibilidad de organizar los elementos gráficos de manera fluida, armónica y simple, dando una estabilidad y estructura a lo que queremos mostrar. Ejemplo de ello puede ser una rejilla de fotos, listados o muestra de productos.


CIERRE
Nuestro cerebro tenderá a completar formas u objetos aún si estos tienen una parte faltante.
¿Cómo se aplica al diseño UI?
Un ejemplo claro de este principio en el diseño, es la iconografía que diariamente millones de personas pueden observar en su transitar por la web. En cualquier sitio o aplicación tenemos la oportunidad de ver íconos que representan diferentes tipos de acciones, situaciones o elementos de manera clara, concisa y ligera sin caer en el Esqueumorfismo.

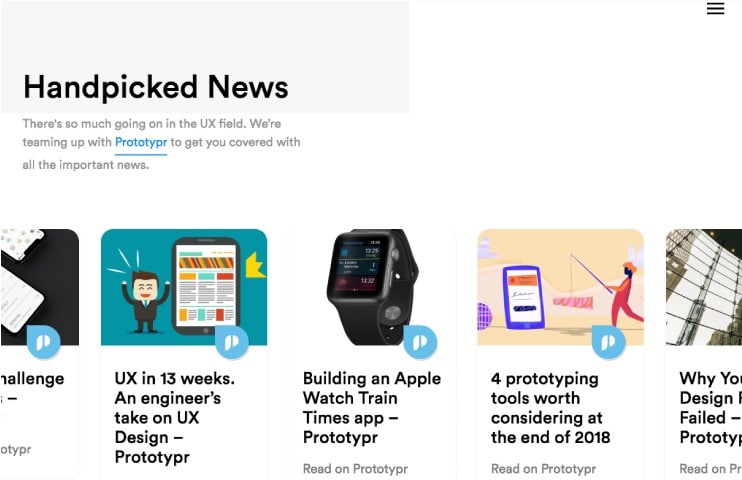
CONTINUIDAD
Otorgamos significado de movimiento de acuerdo a elementos que otorguen dirección, aún si ésta no es explícita.
¿Cómo se aplica al diseño UI?
La continuidad se ve presente en el diseño cuando ciertos elementos nos sugieren que debemos dirigir nuestra atención a un lugar o dirección en específico. Ejemplo de ello pueden ser las miniaturas en una galería, un slide de imágenes o un menú desplegable.

Nótese como el slide de las imágenes denota una continuidad al cortar abruptamente sus elementos al inicio y al final.

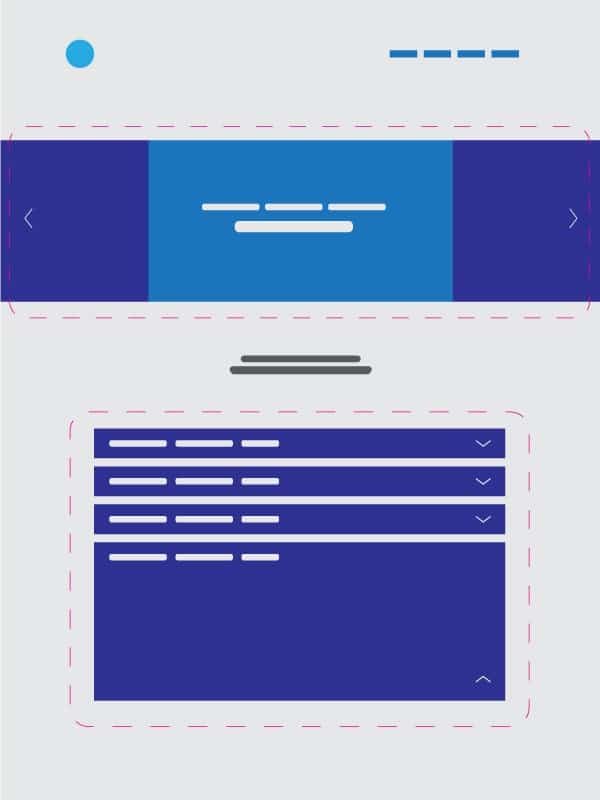
DESTINO COMÚN
Agrupamos objetos que estén moviéndose o apuntando en una misma dirección, sin importar que diferentes o que tan lejos se encuentren los unos de los otros.
¿Cómo se aplica al diseño UI?
El destino común es un principio que otorga dinamismo a una interfaz gráfica, a través del movimiento y el cambio de ritmo de manera sincrónica. Los breadcrumbs en la navegación o una barra de progreso nos sirven de ejemplo para este principio.

El movimiento se hace presente cuando las secciónes en la página se despliegan de manera sincrónica y dinámica.

Ahí tenemos entonces algunos de los principios Gestalt aplicados a la interfaz de usuario. Principios que nos ayudarán a completar nuestra misión en el campo del diseño web: comunicar. Al fin y al cabo, eso es lo que el diseño de interfaces pretende, llevar de manera visual y placentera un mensaje a los muchos usuarios que una aplicación o sitio web posee.


