Pautas para la experiencia de usuario (UX) en diseño móvil

El diseño de interfaz es una carrera que involucra no solo el conocimiento de la estética visual sino también los principios de usabilidad para hacer efectivo el uso de su aplicación para sus usuarios. Su aplicación móvil debe ser útil e intuitiva, dos conceptos que juegan un papel importante en la cara del diseño y que tienen un peso importante al hacer que su aplicación sea confiable y valiosa.
Una buena interfaz y experiencia ayuda a que la aplicación móvil se centre en el usuario. ¿Qué es centrado en el usuario? Es la forma en que ponemos toda la importancia y los esfuerzos para nuestros usuarios, enfocando nuestro diseño en los objetivos y metas que tienen. Por lo tanto, nuestro producto debe ser conciso y no tener espacio para la confusión o la falta de claridad.
En el campo móvil, el diseño con enfoque centrado en el usuario se vuelve aún más importante. Las pantallas pequeñas en comparación con los dispositivos de escritorio dificultan la usabilidad si no podemos ofrecer una solución adecuada para nuestro contenido. Entonces, veamos un par de pautas para hacer que su aplicación móvil sea fácil de usar y navegar:
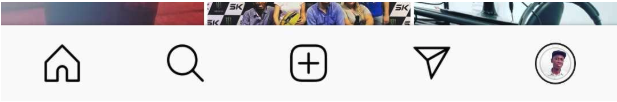
Mantenga la navegación simple
La navegación es el elemento más importante porque permite a los usuarios moverse entre su aplicación y acceder al contenido proporcionado. Por esa razón, la navegación debe ser fácilmente accesible, evitando los niveles innecesarios en ella, como submenús. Además, trate de ser muy claro en el etiquetado de cada elemento, haciendo que su texto sea conciso y preciso.

Reduzca el contenido a lo mínimo
Los usuarios quieren resolver sus problemas y alcanzar sus objetivos de la manera más rápida posible. Un contenido que parece caótico o demasiado desordenado distrae al usuario de su objetivo principal y destruye su eficacia en el desempeño de sus tareas. Por lo tanto, eliminar cualquier cosa en el móvil que no sea necesaria mejora la comprensión de su contenido y la velocidad a la que sus usuarios usan su aplicación.
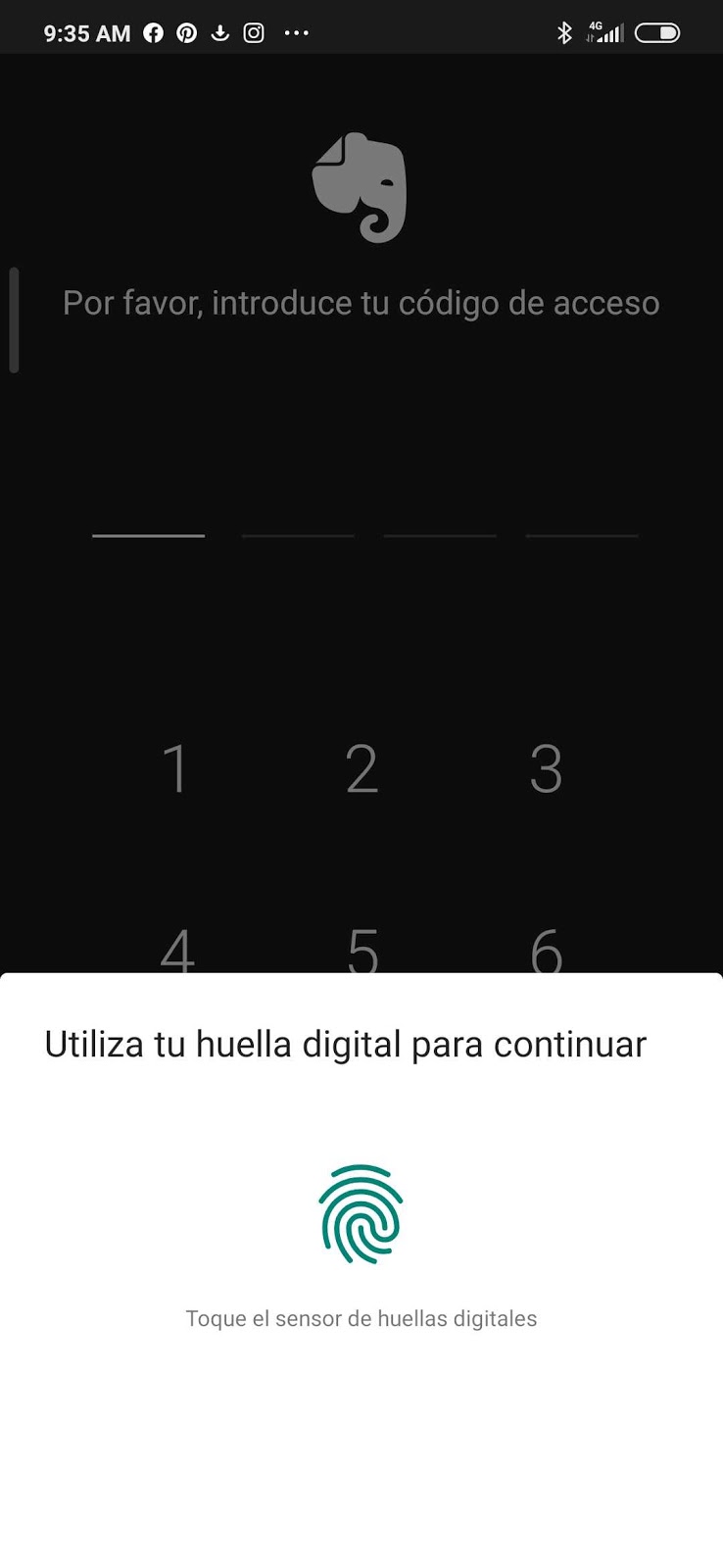
Reduzca las entradas requeridas por los usuarios
Todos conocemos la parte aburrida y tediosa del llenado de campos. Es algo que si no podemos evitar, debemos facilitar cómo se lo presentamos al usuario. Cuanto menos pelee el usuario con el dispositivo móvil, mejor se sentirá al usarlo. Entonces, en ese caso, considere ofrecer alternativas a la mecánica de entrada, como la autenticación de voz o huella digital.

Diseñe teniendo en cuenta que sea amigable para los dedos
En pantallas más pequeñas, tocar un elemento podría ser muy complejo si el tamaño correcto de los elementos es demasiado pequeño. Esto causa frustración al usuario y agrega una capa de complejidad a su aplicación. El objetivo de golpecito más pequeño es más difícil que los más grandes, por lo tanto, intente implementar controles que midan entre 7 y 10 mm y su borde sea visible al tocarlo. Esto proporciona retroalimentación visual inmediata a su usuario final sobre lo que él / ella va a activar.
Use el tamaño de fuente correcto para que su contenido sea legible
Es un desafío mostrar contenido de la manera adecuada en un dispositivo móvil. Imagine un contenido que tiene mucho texto y cientos de líneas. Intentar diseñar y aplicar las reglas UX / UI aquí parece estar lejos de ser fácil. Pero hay algunos principios que puede aplicar para valerse sobre este tema:
- Su texto debe tener 11 puntos/px como mínimo para una legibilidad adecuada sin zoom
- Aumente la altura de línea, el espaciado entre letras y el seguimiento para crear espacio para el espacio en blanco en su texto.
- Intente no usar negro puro en su texto para evitar un mayor contraste visual. En cambio, reduzca el negro puro con sombras de gris para refrescar la vista en bloques de texto más grandes.
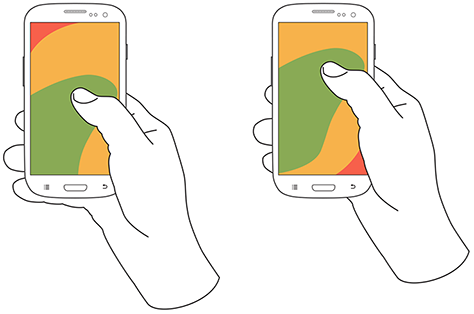
Controles de diseño basados en la posición de la mano
De acuerdo a la investigación de Steven Hoober, 49% de las personas confían en un solo pulgar para hacer las cosas en sus teléfonos.

Zonas de confort para un usuario en su teléfono móvil.
Fuente de imagen: uxmatters
En este caso, la posición de los elementos en su aplicación de acuerdo con la dificultad de alcanzarlos es vital para permitir a sus usuarios evitar accidentes en la manipulación de acciones negativas, como eliminar o borrar. Además, ubicar el menú de nivel superior y los controles de uso frecuente en áreas donde se lleva a cabo una acción común es un movimiento seguro en este enfoque.
Conclusión
Las pautas anteriores son simples consejos para crear mejores interfaces y dar a sus usuarios la capacidad de realizar sus acciones de una mejor manera. Recuerde que el diseño no es solo la estética de su aplicación, sino todas las consideraciones relacionadas con el enfoque centrado en el usuario y la usabilidad, lo que hace que su aplicación sea fácil de aprender, valiosa y amigable. Hay mucho más sobre UX y UI para dispositivos móviles, pero si tiene en cuenta estos pasos iniciales, puede ahorrarse mucho tiempo y problemas que ninguna aplicación de ellos podría llevar a cabo.


