El Ritmo en la Tipografía Web

Las piezas musicales tienen una estructura interna que les da afabilidad y facilidad en su escucha -cualquiera que sea el tipo de música-. Las composiciones musicales deben tener forma y ser parte de un todo, de un compuesto global que une cada una de sus partes formando un ritmo particular.
Pues bien, este concepto no le es indiferente a la tipografía, ya que un texto con una estructura bien establecida -visualmente hablando- es más placentero a la vista y menos complicado en su lectura que uno que no posee tal forma. Al fin y al cabo, nuestro cerebro es una máquina de reconocimiento de patrones, y tiende a confundirse y a mostrar reticencia al encontrar elementos que no son simétricos o que no tienen una figura definida.
Hablemos entonces de las dos clases de ritmo que podemos encontrar a la hora de estructurar nuestros textos para comunicar un mensaje.
Ritmo Horizontal
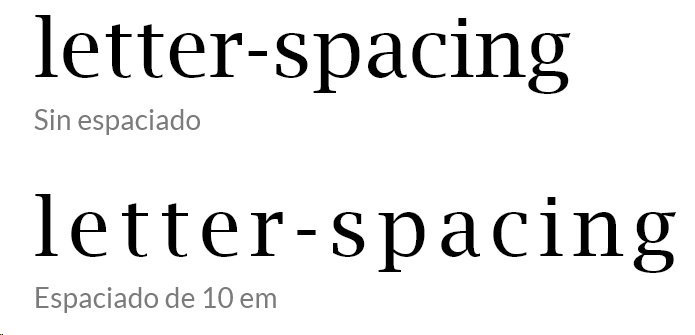
El ritmo horizontal se define como el espacio horizontal que se haya entre los caracteres, afectando de manera directa la legibilidad de un cuerpo de texto. Este espacio viene definido por la propiedad CSS: letter-spacing, propiedad que maneja lo que se denomina el Tracking del texto en cuestión.

Aunque útil en ocasiones, la propiedad letter-spacing debe ser usada con demasiada cautela, ya que su impacto en la lectura es bastante importante: mal usado, puede llevar a que las palabras sean más difíciles de leer y de descifrar por nuestro cerebro, causando una disminución en la velocidad de lectura.
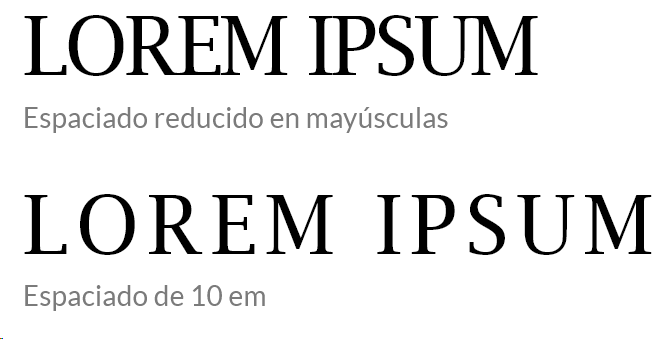
Una muy buena razón para usar esta propiedad puede ser cuando el texto tiene todas sus letras escritas en mayúsculas. En este caso, incrementar un poco el tracking por medio del letter-spacing puede hacer que el texto sea mucho más legible, aumentando el reconocimiento de los caracteres en el mismo.

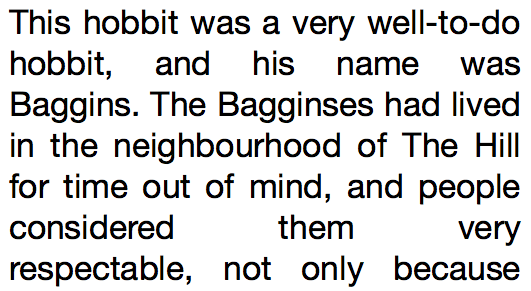
Otro elemento importante dentro del ritmo horizontal es la justificación de un bloque de texto. ¿No les ha sucedido -y estoy seguro de que es así- que al escribir en su editor de texto favorito los bloques de palabras se ven más organizados si estos tienden a tener un balance a cada uno de sus lados, sin líneas entrecortadas? Bien, esto es justificación, y aunque en impresión lograrlo no es algo tan complicado, en la web tenemos un dilema: los navegadores aún no poseen los cálculos necesarios para generar un espaciado eficiente entre palabras e incluso letras, generando parches blancos entre frases y bloques.

Indentar la primera línea de un bloque de texto también hace parte de las técnicas para mantener un ritmo horizontal, algo muy utilizado en libros y revistas. Pero en la web debemos considerar un elemento clave:
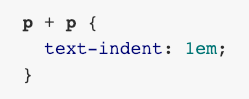
- No indentar la primera línea de un párrafo que venga después de un título, imagen o cualquier otro elemento. Esto se logra fácilmente con la propiedad text-indent aplicada sólo a los párrafos que son adyacentes a otros párrafos.

Este punto es fácilmente olvidado cuando estamos generando texto en la web con la característica de indentación, causando que el texto se vuelva algo asimétrico y poco estilizado.
Ritmo Vertical
En el ritmo vertical se sigue el mismo principio del horizontal: hacer que los elementos mantengan espacios consistentes entre ellos. Aquí, usaremos dos elementos importantes para definir estos espacios y generar un ritmo balanceado: la rejilla y la línea base.

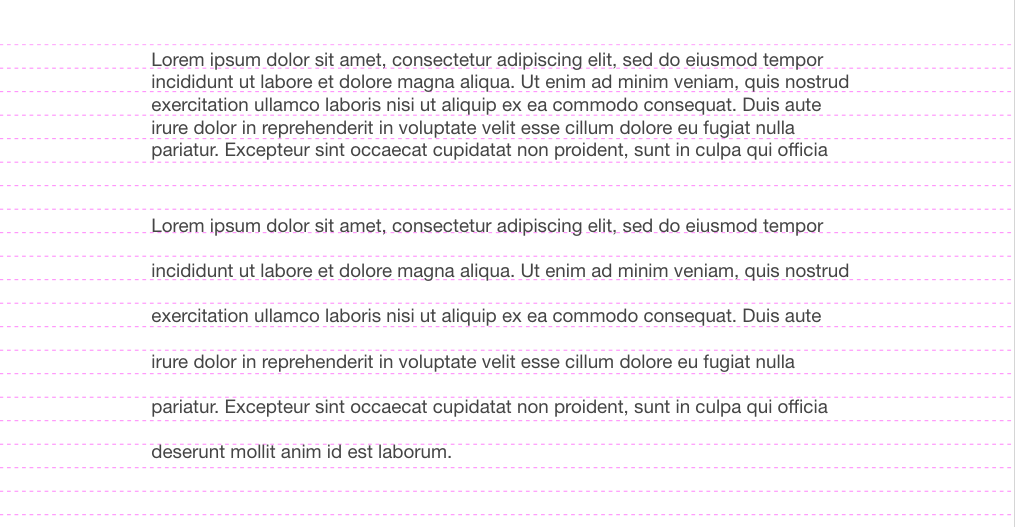
Párrafos de texto con alturas de línea diferentes. En líneas punteadas podemos observar nuestra rejilla base.
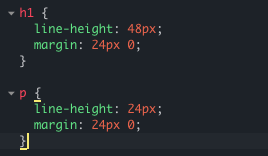
La línea base la logramos con la propiedad CSS line-height aplicado al texto en cuestión. Hay que tener en cuenta que los valores aplicados deben ser múltiplos del valor en el que inicialmente queremos nuestra rejilla base. Aunque complejo, lo entenderemos mejor con un ejemplo:
Supongamos que hemos definido una rejilla base de 24 píxeles. Ahora, nuestro próximo paso es definir nuestra línea base, cuyo valor será 48 píxeles, múltiplo de 24, que será utilizado en nuestro etiqueta h1 que compone nuestro título. Utilizaremos también un margin para espaciar adecuadamente los párrafos de otros elementos.



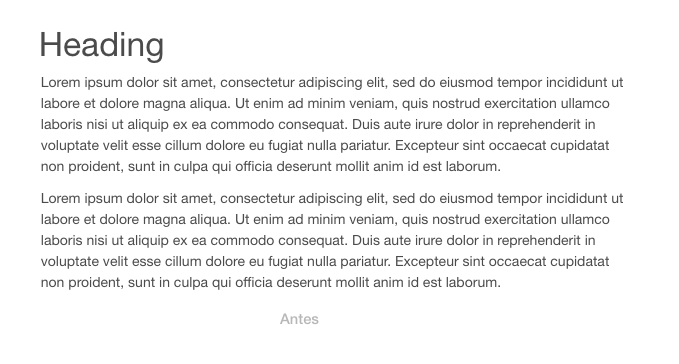
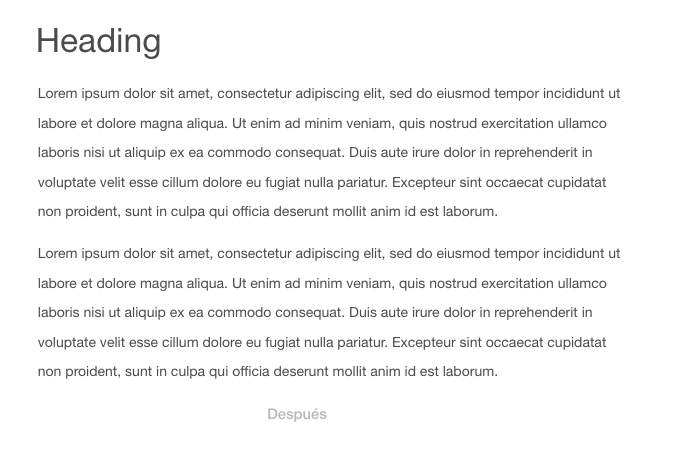
El ritmo y la estructura vertical mejoran enormemente al aplicar una rejilla y una línea base.
Observando los dos ejemplos anteriores, podemos observar que el balance general y el ritmo cambian la forma en la que percibimos el texto inferior, siendo éste más atractivo y sencillo a la vista.
Este concepto de rejilla y línea base es poderosa, porque pone en funcionamiento la ley de la Repetición, es decir, usar elementos iguales o similares en un conjunto, en nuestro caso, usar las mismas medidas para crear una estructura definida en nuestro texto. Cada párrafo se ajusta a una medida específica que se repite en todo el conjunto del texto, formando un patrón continuo que nuestro cerebro reconoce.
Tener en cuenta el ritmo vertical y horizontal nos da la capacidad de estructurar de manera óptima nuestros sitios web. Teniendo en cuenta los puntos anteriores, podremos generar balance, control y dinamismo a los elementos tipográficos que componen nuestro sitio web o aplicación.


