Cómo crear una presentación de diapositivas en Drupal 8

Uno de los componentes más utilizados en el diseño web son las presentaciones de diapositivas. Estos elementos nos permiten mostrar varias imágenes y otro tipo de información de forma compacta e interactiva a nuestros usuarios. Los puedes encontrar en casi todo tipo de sitios web y para varios propósitos: mostrar productos y ofertas, mostrar reseñas y comentarios enviados por otros usuarios, mostrar imágenes de un nuevo proyecto, etc.
Lamentablemente, no son compatibles de forma nativa con Drupal 8. Por esta razón, te mostraré cómo agregar fácilmente soporte para presentaciones de diapositivas a su sitio Drupal para que sea genial. Para esta publicación, crearemos una presentación de diapositivas con citas famosas que agregaremos a nuestra barra lateral. Entonces, ¡comencemos!
1. Instale su sitio Drupal
Sé que es obvio, pero el primer paso es instalar su sitio Drupal. Para el propósito de este tutorial, la instalación estándar funcionará bien.
2. Instale el módulo Views Slideshow
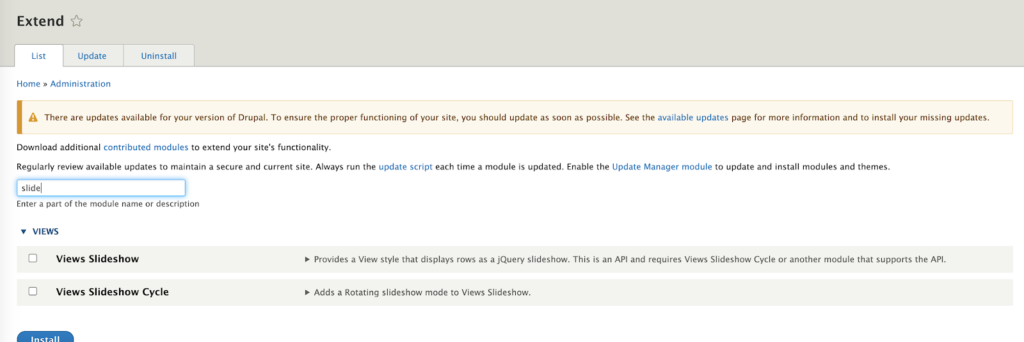
Para admitir presentaciones de diapositivas en nuestro sitio Drupal, utilizaremos el módulo Views Slideshow. Vaya a https://www.drupal.org/project/views_slideshow para descargarlo. Asegúrese de descargar la versión Drupal 8. Luego vaya a /admin/modules/install y cargue el módulo.
También puede instalarlo utilizando drush.
Después de esto, asegúrese de que el módulo esté activado en su sitio. vaya a /admin/modules y active los dos módulos relacionados:

3. Agregue las librerías JS necesarias
El módulo Views Slideshow requiere que algunas bibliotecas JS funcionen como se espera. Dependiendo de lo que vaya a utilizar, es posible que no necesite instalarlas todas. Sin embargo, lo haremos con fines educativos.
Nota: Si instaló el módulo usando drush, manejará las dependencias de JS automáticamente.
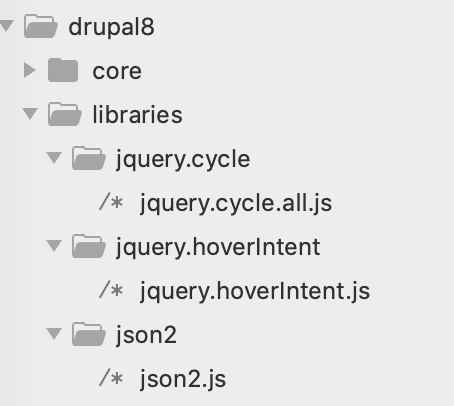
Views Slideshow requiere tres librerías JS: jquery cycle, jquery hoverIntent y json2. Debe descargarlos dentro de la carpeta libraries, agregando una subcarpeta para cada uno, así:

Puede encontrar estas librerías en los siguientes links:
https://malsup.github.io/jquery.cycle.all.js
https://raw.githubusercontent.com/briancherne/jquery-hoverIntent/master/jquery.hoverIntent.js
https://raw.githubusercontent.com/douglascrockford/JSON-js/master/json2.js
Si está utilizando un sistema operativo basado en Unix, puede ejecutar el siguiente comando:
mkdir -p libraries/jquery.cycle && cd $_ && wget https://malsup.github.io/jquery.cycle.all.js && mkdir -p ../../libraries/jquery.hoverIntent && cd $_ && wget https://raw.githubusercontent.com/briancherne/jquery-hoverIntent/master/jquery.hoverIntent.js && mkdir -p ../../libraries/json2 && cd $_ && wget https://raw.githubusercontent.com/douglascrockford/JSON-js/master/json2.js
Este comando y más información relacionada se pueden encontrar en el archivo README.txt del módulo.
4. Cree un tipo de contenido para las citas
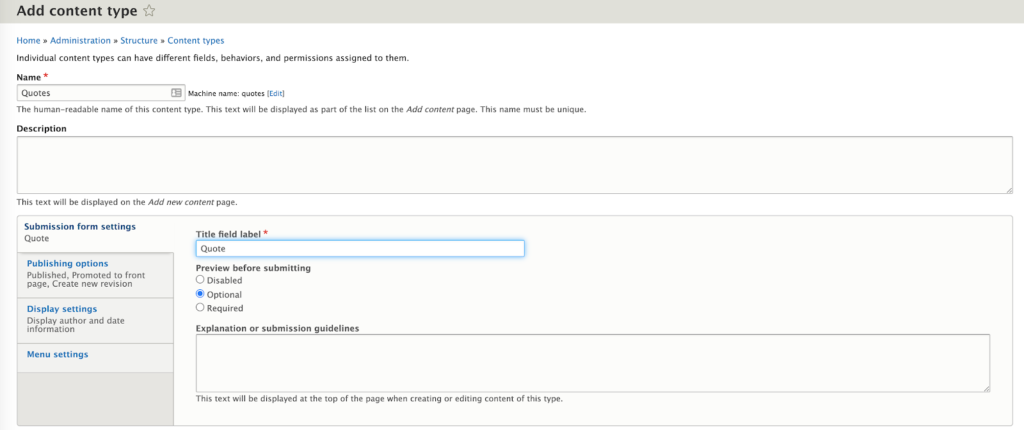
Para completar los datos de la presentación de diapositivas, cree un tipo de contenido llamado citas que usaremos para agregar las citas famosas que queremos mostrar en nuestro sitio. Vaya a admin/structure/types y haga clic en agregar tipo de contenido o add content type. Para facilitar este proceso para este artículo, usaremos el campo de título como campo de cita. Complete el formulario de agregar tipo de contenido de la siguiente manera:

Yo recomiendo desactivar la configuración Display author y date information aunque no es necesario.
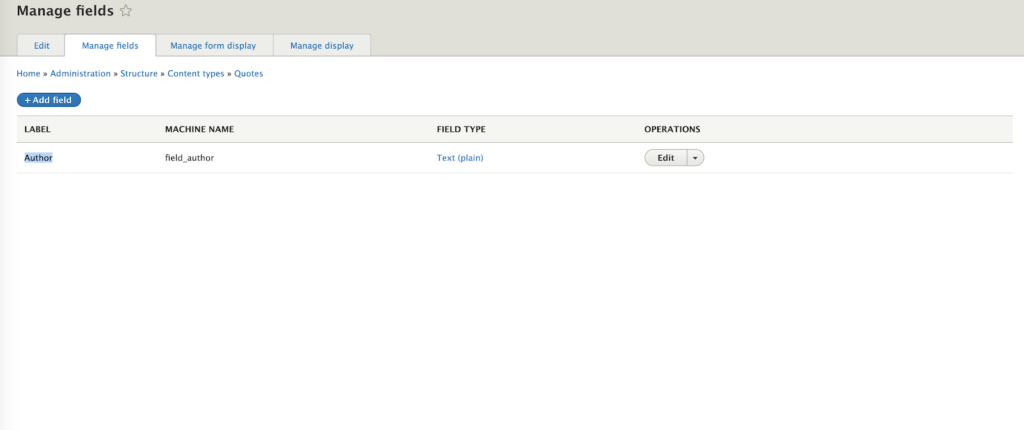
Una vez que haya creado el tipo de contenido, elimine el campo «body» predeterminado y agregue un campo «Author». Estos deberían ser sus campos de tipo de contenido ahora:

Antes de continuar, asegúrese de agregar algunas citas para que su presentación de diapositivas funcione una vez que haya terminado este tutorial.
5. Cree una vista de presentación de diapositivas
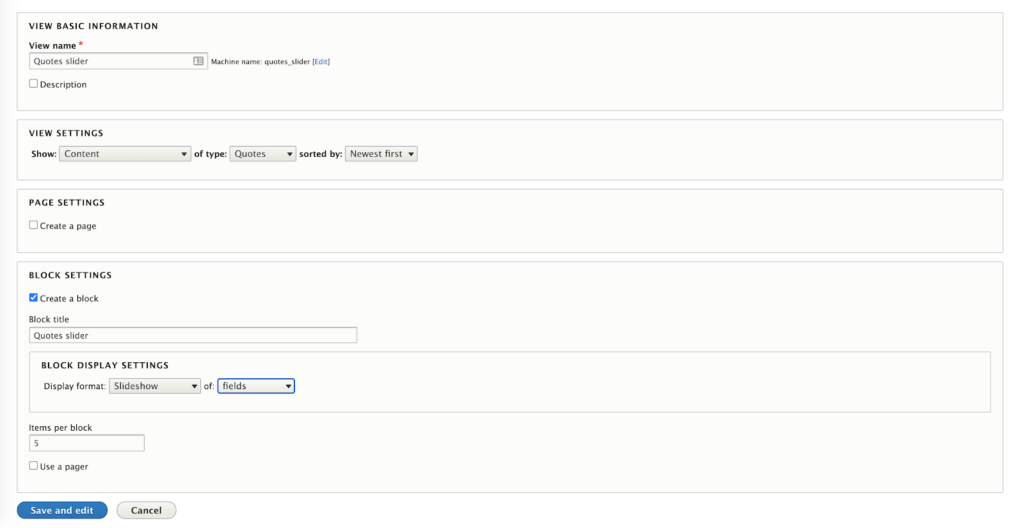
Como su nombre indica, el módulo de Views Slideshow nos permite crear una vista para mostrar la presentación de diapositivas que queramos. Vaya a admin/structure/views y haga clic en add view. Luego, use esta configuración para crear nuestra vista.

Teniendo en cuenta que vamos a agregar estas citas en la barra lateral de nuestro sitio, estamos creando una vista de bloque. Asegúrese de seleccionar Slideshow como formato de visualización y Citas o Quotes como el tipo de contenido del bloque. También puede establecer el número de citas que se mostrarán; por ahora, el 5 como predeterminado está bien. Una vez que su vista esté configurada, haga clic en «guardar y editar»
6. Configure la vista de bloque de la presentación de diapositivas
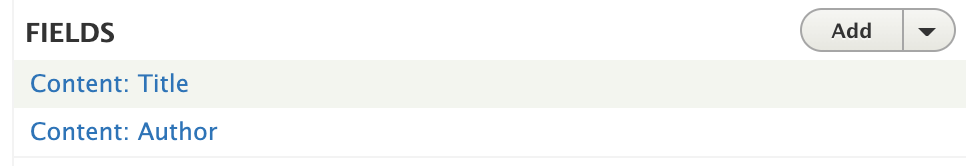
Una vez que esté en la configuración del bloque, seleccione el título, title, y el autor, author, como campos para mostrar. Asegúrate de seleccionar texto sin formato o plain text en ambos y de desactivar el enlace al contenido del título.

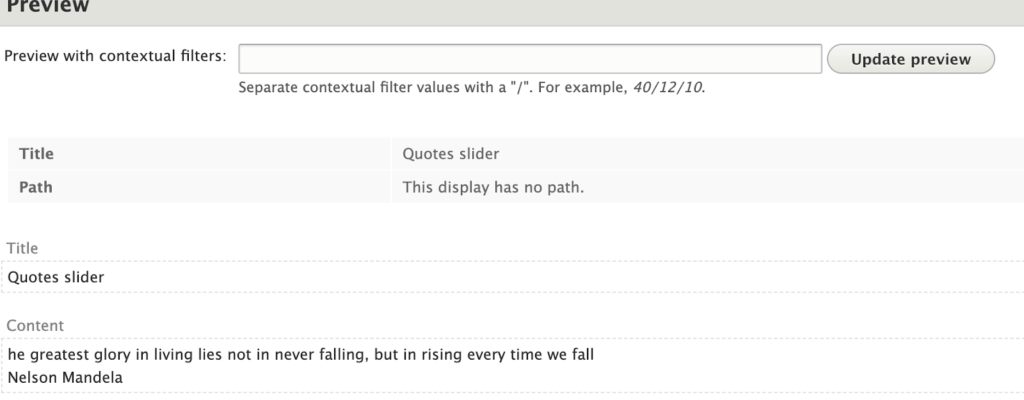
Al final de la página, debería ver una vista previa de su control deslizante. Si todo funciona bien, debería verse así:

Si tiene problemas con el estilo, es posible que deba actualizar la configuración CSS de las diapositivas. Puede hacerlo en la página de configuración de bloques, haciendo clic en Format -> Slideshow -> Settings. La desactivación de Add views row classes debería solucionar sus problemas.
Puede jugar con otras configuraciones para personalizar su bloque. Una vez que haya terminado, guarde su configuración.
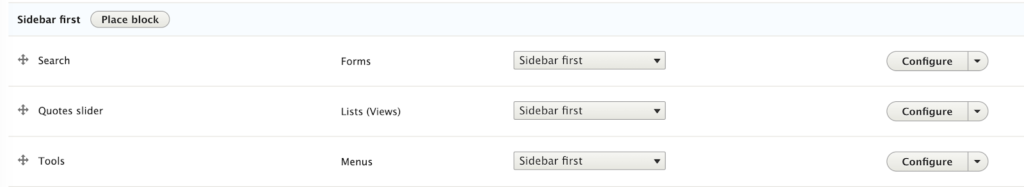
7. Agregue el nuevo bloque a la estructura de su sitio
Casi terminamos. Solo nos falta un detalle: mostrar nuestro bloque. Para esto, vaya a admin/structure/block y coloque su bloque en la región que desee. Para nuestro ejemplo, lo agregaremos primero a nuestra barra lateral. Simplemente busque la región, haga clic en «Place block» y busque su nuevo bloque de citas. Una vez que haya terminado, debería aparecer en su región.

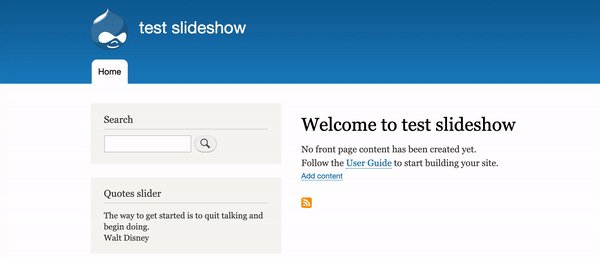
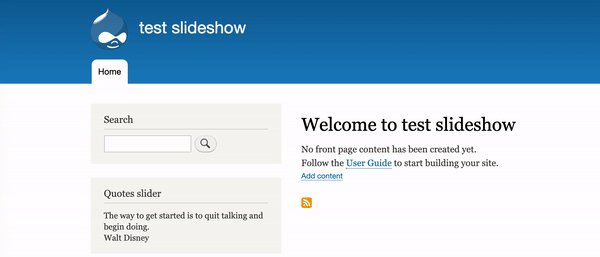
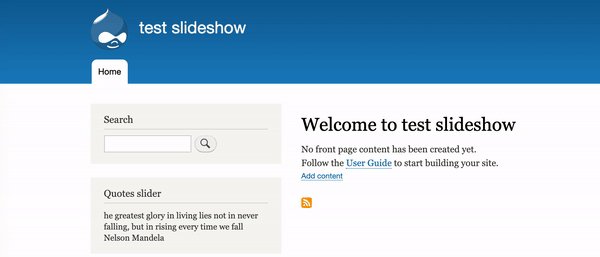
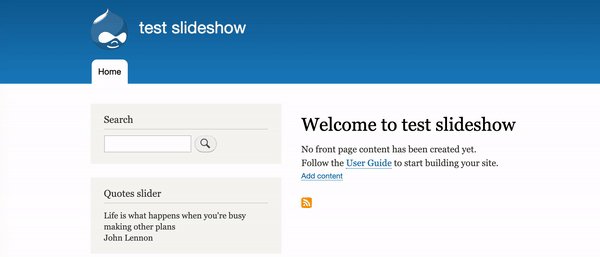
Y eso es todo. Al ir a su sitio, debería ver algo como esto:

En algunos pasos simples, pudimos agregar una presentación de diapositivas a nuestro sitio Drupal 8 que nos permite manejar su contenido a través de la interfaz de administración. Pero este es solo un ejemplo simple, usando el módulo Views Slideshow, puede configurar su bloque para recuperar cualquier tipo de contenido: imágenes, urls, etc. Solo necesita agregar los campos de contenido que desea usar a su tipo de contenido y configurar su vista de bloque para recuperarlos. Las posibilidades son ilimitadas.
Espero que este tutorial le ayude a mejorar su sitio Drupal. Si tiene alguna pregunta, no dude en dejarla en la sección de comentarios. ¡Feliz codificación!


