Pruebas de usuario en diseño UX

A través de los años, los conceptos de diseño aplicados a las interfaces de usuario y la experiencia del usuario han evolucionado para convertirse en una parte integral del proceso creativo. Casi todos los diseñadores tienen que enfrentar el problema de tener ideas hermosas pero una ejecución terrible. Incluso si lo que piensa como diseñador es el enfoque correcto, tal vez no lo sea para su(s) usuario(s) final(es).
Por esa razón, probar su trabajo antes de salir al mercado es algo crucial si desea crear productos atractivos y experiencias increíbles. Entonces, hablemos precisamente sobre eso: Pruebas de usuario en el mundo UX.
Según Wikipedia, las pruebas de usuario son: «Una técnica utilizada en el diseño de interacción centrada en el usuario para evaluar un producto probándolo en los usuarios«. Esto es cierto en el proceso de interacción, pero lo real aquí es que podemos probar lo que sea que necesitemos probar, no solo el producto en sí: un concepto, una arquitectura de información, la paleta de colores utilizada en el diseño, incluso el sonido que poner en una página de introducción. Puede desarrollar sus propios tipos de prueba de acuerdo con lo que necesita en su proceso de diseño.

Incorporación de pruebas en el proceso de diseño.
Podemos usar las pruebas en la etapa inicial del proceso de diseño. Por ejemplo, en la fase de descubrimiento, que utilizamos para capturar la mayor cantidad de información relevante para el proyecto, las pruebas podrían usarse en un producto existente que necesitamos para optimizar y comprender qué problemas con la experiencia del usuario podría tener el producto digital antes de pasar a otras fases. De esa forma, evitamos posibles problemas y comportamientos extraños que podrían dañar la experiencia general en el futuro.
En la fase de desarrollo, cuando el producto ya tiene cierta estructura, podemos usar diferentes tipos de pruebas, como la clasificación de tarjetas (hablaremos de ello más adelante en la publicación) como una forma de organizar y probar algunos contenidos y arquitectura que serán entregados al usuario final. Finalmente, en la fase de entrega del proceso de diseño, podemos usar las pruebas para evaluar las soluciones finales para nuestro producto digital en términos de usabilidad.
Pruebas de usabilidad moderada y no moderada
Cualquier tipo de prueba de usuario se divide en una de dos categorías: pruebas de usabilidad moderadas y no moderadas. Exploremos sus diferencias:
Pruebas de Usabilidad Moderadas
Este tipo de prueba requiere la participación activa de un moderador o facilitador. La misión del moderador es tomar medidas para administrar tareas, guiar a los participantes, registrar comportamientos, etc., todo en tiempo real. Esta prueba se puede hacer de forma remota o en persona. En el primer caso, los participantes deben compartir sus pantallas con el moderador para poder registrar las acciones realizadas por ellos.
Las pruebas moderadas son de uso mayoritario en las primeras etapas del proceso de diseño y tienen un impacto en los próximos pasos, ya que arroja una especie de métricas controladas que indican cómo el usuario final podría ver el producto digital final.
Pruebas de Usabilidad No Moderadas
A diferencia de la anterior, las pruebas no moderadas no requieren un moderador o facilitador para realizar esta tarea. Los participantes no son guiados en este caso, por lo que se recomienda solo para probar características específicas o elementos menores de su producto. Las pruebas no moderadas son una ayuda para proyectos de experiencia de usuario que tienen un presupuesto ajustado y en los que el tiempo es una preocupación.
Tipos de prueba
Veamos ahora los tipos de pruebas que podemos realizar en un proyecto de diseño:
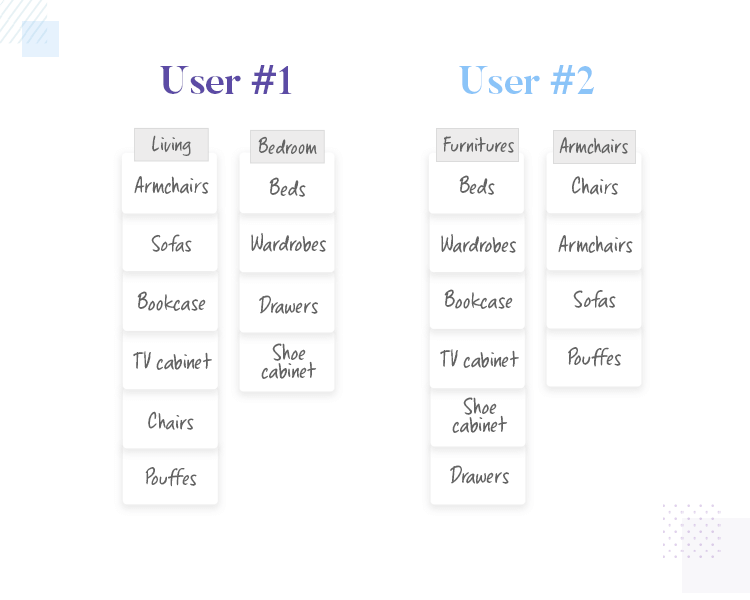
Clasificación de Tarjetas
La clasificación de tarjetas es bastante simple: es solo una pila o grupo de tarjetas de clasificación que ayudan a mejorar la Arquitectura de la información (IA) de un producto digital. Para estructurar mejor la IA, su usuario encuentra su sitio / aplicación más intuitivo, menos confuso y disfrutará de visitarlo.
La clasificación de tarjetas utiliza el modelo mental de sus participantes para estructurar el contenido de las formas más obvias y facilitar su acceso. La clasificación de tarjetas es un método rápido, simple y rentable de prueba de usuarios que también es bastante confiable, dependiendo de la cantidad de usuarios con los que lo realice.

En pocas palabras, la clasificación de tarjetas es una forma en que sus participantes entienden la información que tienen delante y cómo organizan y evalúan esa información.
Prueba de árbol
Similar en su enfoque a la técnica de clasificación de tarjetas anterior, la prueba de árbol es una forma en que sus participantes prueban un concepto de navegación existente para un sitio web / aplicación en particular. Al usuario se le permite solo con la forma más básica de navegación, desordenar los elementos innecesarios y eliminar la necesidad de diseño y diseño. Aquí lo más importante es la forma en que los participantes miden lo fácil que es navegar por su sitio.
Para medir la efectividad de la técnica de prueba de árbol, debe analizar los resultados y los datos que presentaron los participantes, por ejemplo, el porcentaje de usuarios que realizaron la tarea sin dudarlo, el número de participantes que la completaron y el tiempo que les llevó.
La prueba del árbol se podría hacer con herramientas en línea como: Treejack, una aplicación que realiza pruebas de este tipo sin problemas.
Pruebas A/B
Esta técnica es el tipo de prueba más popular en el campo UX. ¿Por qué? Porque es simple y bien estructurado. En términos básicos, crea dos versiones de la misma página y muestra ese producto a diferentes grupos de usuarios. Después de medir los resultados, la página con más tasa de conversión es la ganadora.
La tasa de conversión depende del producto que se va a crear; podría ser diferente en ciertos tipos de productos digitales, por ejemplo, los que necesitan que las personas le compren artículos u otros, en los que su tasa de conversión se mide por la cantidad de usuarios que se suscribieron al boletín.
Pero antes de comenzar a pensar en cómo realizar sus pruebas A / B, debe investigar su producto y reunir los datos que cree que necesitará: botones que se esconden, llamadas a la acción (CTA) sin resultados adecuados, páginas que hacen que sus usuarios se sientan desconcertados, etc. Necesita trabajar en algo que debe mejorarse.
Finalmente, cuando tenga suficiente información, puede comenzar sus pruebas A/B e intentar aplicar las soluciones que encontró en el análisis de esos datos.
Pruebas Multivariadas
Sorprendentemente, como las pruebas A/B, se cree que las pruebas multivariadas (Mvt) prueban muchas cosas al mismo tiempo. Se utiliza para crear una combinación de elementos y para probar cuál podría ofrecer mejores resultados. Como resultado de probar diferentes componentes a la vez, los datos que arroja la prueba podrían ser masivos y difíciles de leer.
Supongamos que tiene un sitio web pequeño, donde el tráfico es muy bajo. Mvt no podría ser la mejor opción para elegir, debido a la dificultad del proceso y el análisis. En cambio, las pruebas A/B le ofrecen un mejor enfoque para sus necesidades reales.
Conclusión
La importancia de las pruebas en el diseño UX es que con él puede buscar posibles problemas en su producto digital incluso en las primeras etapas. Además, al realizar este tipo de pruebas, se asegura de que su producto llegue al mercado con la calidad que sus usuarios merecen.
Quizás se esté preguntando: ¿qué tipo de prueba es mejor para mi proyecto? Bueno, no hay una respuesta correcta para eso, pero parece que algunas pruebas funcionan mejor para algunos proyectos que otros. Por ejemplo, la clasificación de tarjetas y las pruebas de árbol podrían usarse si su objetivo es analizar la organización de la información (navegación). La prueba multivariante es para un proyecto más extenso y si va a decidir sobre opciones de diseño alternativas.
Entonces lo tiene. Una pequeña introducción a las pruebas de usuario en UX que podría llevar su próximo producto digital a la cima.
El diseño siempre debe estar centrado en el usuario y para el usuario, por lo que si desea saber un poco más al respecto, consulte mi publicación de Interfaz de usuario para humanos.


