Como desarrolladores de front-end debemos, a menudo, alinear contenido, definir una grilla de columnas con la misma altura u ordenar algunos elementos, por lo que la nueva característica de CSS3, Flexbox, resulta tan útil para crear contenido dinámico con múltiples parámetros como alineación, dirección, tamaño y orden, que hasta hace poco se operaban improvisadamente.
A continuación presentaré elementos de esta eficiente característica.
1. El contenedor flexible
Este se define con la regla display: flex;y puede ser cualquier elemento de bloque, el cual le da propiedades Flex a sus elementos hijos, llamados ítems .
Los contenedores e ítems tienen propiedades específicas y las reglas definidas para los segundos pueden anular las establecidas para los primeros.
En ese sentido, Flexbox trabaja con dos ejes: uno principal (horizontal, con dirección de derecha a izquierda) y otro transversal (vertical, con dirección de arriba hacia abajo); aunque este comportamiento también puede cambiarse a nuestro gusto.
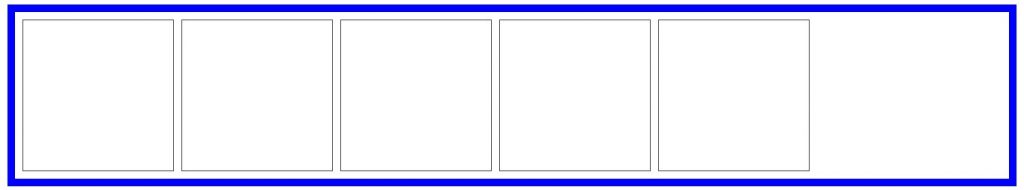
En la siguiente imagen se puede observar la diferencia entre el container (borde azul) y los ítems (borde oscuro).
1.1 Propiedades del contenedor
Como mencioné, debemos definir el valor de display como flex o ( inline-flex ) en el elemento que usaremos como container. Al hacerlo tendremos acceso a propiedades como las siguientes:
A) Flex-direction
Cambia la dirección del eje principal. Entre los posibles valores para esta propiedad tenemos: fila , columna , fila-reversa y columna-reversa .
Los valores fila (fila) y columna (columna) tienen el mismo comportamiento que el predefinido para el eje principal y transversal, respectivamente.
Los valores con el sufijo reverse cambiarán el sentido del eje principal manteniéndose en la misma lineal (este comportamiento aplica para cualquier propiedad en que sean usados estos valores).
B) Flex-wrap
Esta propiedad permite acomodar ítems en múltiples líneas, en vez de una única línea que es el comportamiento por defecto.
Los valores posibles para esta propiedad son: no-wrap (predeterminado), wrap y wrap-reverse . Este último valor cambiará la dirección de las líneas añadidas.
C) Justificar-contenido
Esta propiedad define la alineación de los elementos en el eje principal. Es decir, podemos usar el espacio sobrante (como el de la primera imagen) y distribuirlo convenientemente y de acuerdo a valores como:
- Flex-start : los elementos serán alineados en el origen (equivale a alinearlos a la izquierda en la dirección por defecto). Predefinido.
- Flex-end : los elementos están alineados al final (equivale a alinearlos a la derecha en la dirección por defecto).
- Center : Todos los elementos estarán centrados en la línea.
- Space- between : el primer ítem será alineado al inicio, el último irá al final, y los ítems restantes tendrán un espacio similar entre ellos.
- Space-around : los artículos tendrán igual cantidad de espacio alrededor de ellos.
D) Align-items
Define la alineación en el eje transversal, de modo similar a allow-content. Algunos de sus posibles valores son:
- Flex-start : igual que en justify-content.
- Flex-end : igual que en justify-content.
- Centro: igual que en justificar-contenido.
- Baseline : los elementos son alineados de acuerdo a sus líneas base.
- Stretch : los ítems se repartirán el espacio en el container. Predefinido.
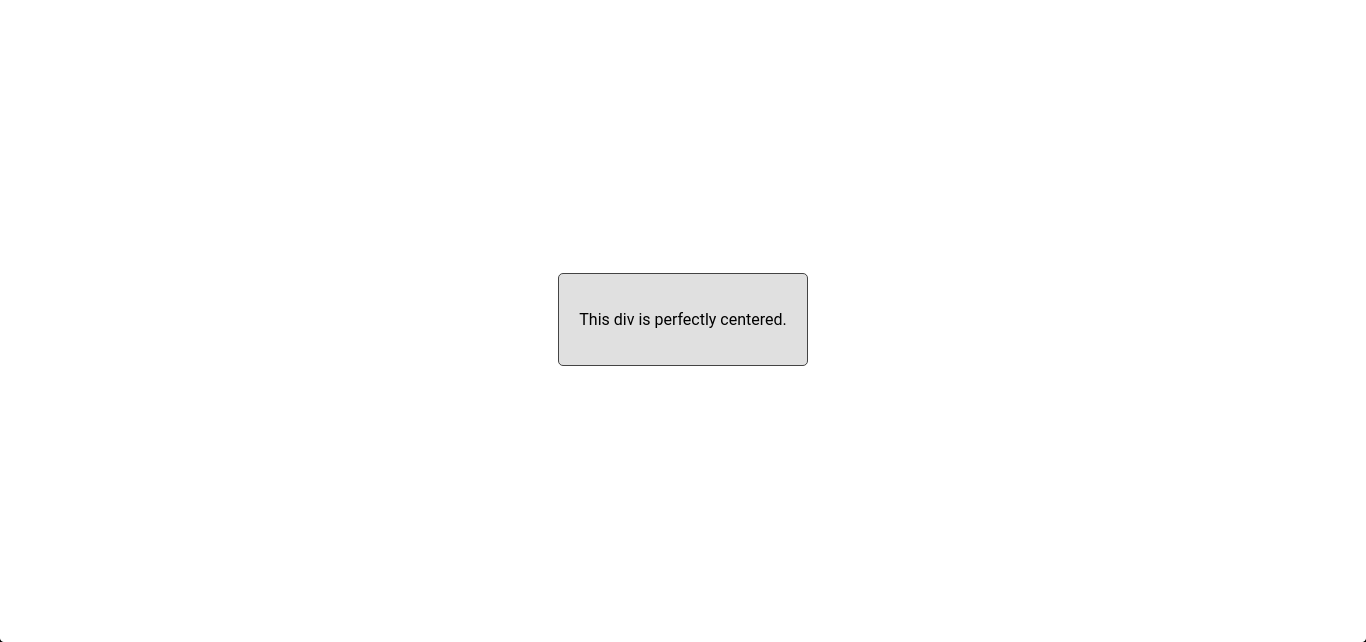
A continuación, un ejemplo de cómo usar Allow -content y Align-items al tiempo. Así de fácil podemos centrar horizontal y verticalmente un elemento:
.envase{ pantalla: flexible; justificar-contenido: centro; alinear elementos: centro; }
E) Alinear-contenido:
Este atributo se comporta como justificar-contenido, pero toma el contenedor como referencia y funciona para múltiples líneas de elementos. Algunos de sus valores son:
- Flex-start: igual que en justify-content comienza en el inicio del container.
- Flex-end : igual que en justify-content comienza en el final del container.
- Centro: todas las líneas de elementos se ubican en el medio del contenedor.
- Space- between : el espacio restante está distribuido entre las líneas, como justify-content.
- Space-around : distribuye el espacio restante alrededor de las líneas como en allow-content.
- Tramo: cada línea ocupa una porción equivalente del espacio restante. Predefinido.
2. Propiedades de los artículos
1. Order: los elementos se muestran en el orden que aparece en el código por defecto, pero ese comportamiento puede cambiar con esta propiedad. Puede tomar cualquier valor entero y cada elemento se muestra de acuerdo a su valor en orden ascendente.
2. Flex-grow: indica proporción, así que un elemento con valor de 2 tomará el doble de tamaño que un elemento con valor de 1 para esta propiedad. El valor predefinido es 0 y puede tomar cualquier valor entero positivo.
3. Flex-shrink: permite que el artículo se encoja si es necesario. Recibe un valor positivo entero e indica una proporción igual que flex-grow . Por ejemplo, si un ítem tiene valor de 3 para esta propiedad, se encogerá tres veces más que el resto de los ítems. El valor predefinido es 1.
4. Base flexible: permite definir el tamaño por defecto de un elemento antes de distribuir el espacio restante. La clave auto buscará valores definidos en las propiedades ancho o alto . Puede tomar cualquier valor de longitud.
5. Flex: propiedad abreviada para flex-grow , flex-shrink y flex-basis, en ese orden.
6. Align-self: tiene el mismo comportamiento que align-items , pero solo modifica la alineación del elemento donde esta propiedad está definida. Puede tomar los valores de align-items .
Por último, destaco que las propiedades float , clear and vertical-align no funcionan en un artículo Flex, pero no las vamos a extrañar, ya que con Flexbox podemos distribuir el espacio y la disposición de los elementos tal y como queramos.