Cómo crear un diseño personalizado con Panelizer en Drupal 7

Mientras trabajamos con Drupal, a veces necesitamos personalizar un tipo de entidad completo del sitio, como una página o publicación de blog, o incluso modificar algunos nodos específicos de la entidad. Si se encuentra en la situación de necesitar un contenido personalizado o hacer un cambio drástico, entonces debe conocer a Panelizer. Este módulo le ayudará si está trabajando con Drupal 7. Para Drupal 8, gran parte de la funcionalidad del Panelizador está disponible con Layout Builder system.
“El módulo Panelizer le permite adjuntar páneles a cualquier nodo del sistema. Es similar al módulo panels_node que se entrega con Panels, que proporciona un tipo de nodo único que es un panel. Panelizer, sin embargo, permite que esto funcione para muchos tipos de entidades. Funciona utilizando la plantilla del Administrador de páginas para hacerse cargo de la representación de la página del nodo «
Para iniciar, active los siguientes módulos:
/admin/modules
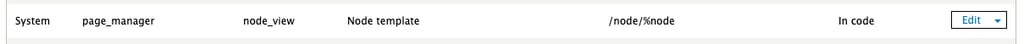
Asegúrese de que node_view esté habilitado, ¡Panelizer no funcionará sin esto habilitado! :
/structure/pages
Luego vaya a la Configuración de Panelizer:
/structure/panelizer
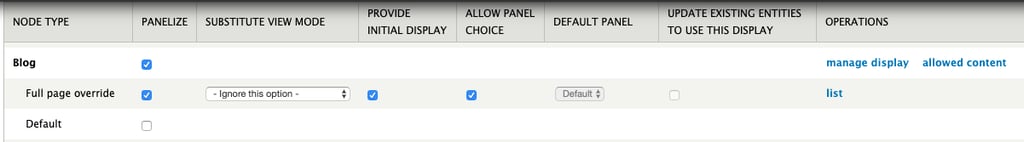
En esta sección, vamos a elegir el tipo de contenido Blog, en el que queremos crear nuestro diseño personalizado. Después de eso, hacemos clic en en el enlace List.
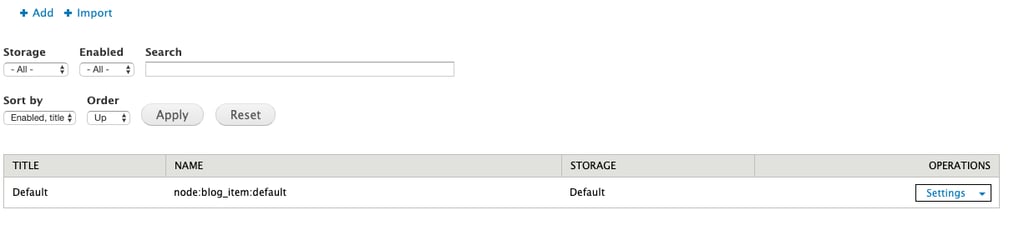
En esta sección podemos notar que ya hay un diseño llamado Default, si personalizamos esta opción, cada publicación de blog tendrá este nuevo cambio, pero en lugar de eso, crearemos uno nuevo.
Decidimos crear uno nuevo porque solo queremos que algunos blogs tengan estos nuevos cambios, queremos demostrar que una de las principales funcionalidades del Panelizer es aplicar un diseño personalizado a un Nodo en particular.
Cuando haga click en el link Add, escriba el nombre:
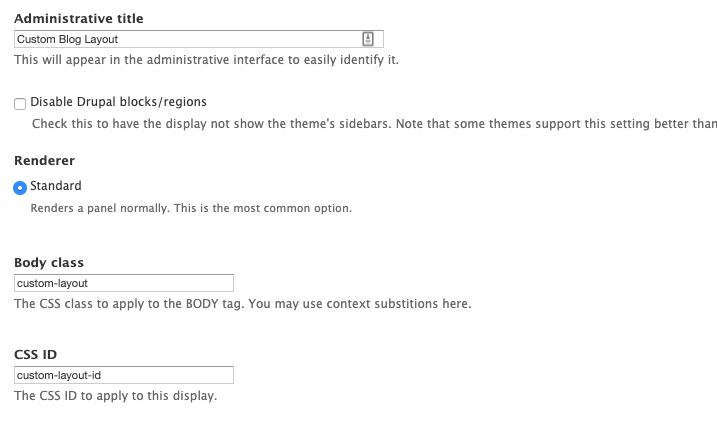
Luego seleccione el content tab, y comience a personalizar el diseño:
Este diseño es de una columna y así es como se ve el diseño predeterminado:
Este es un ejemplo del blog predeterminado de una columna:

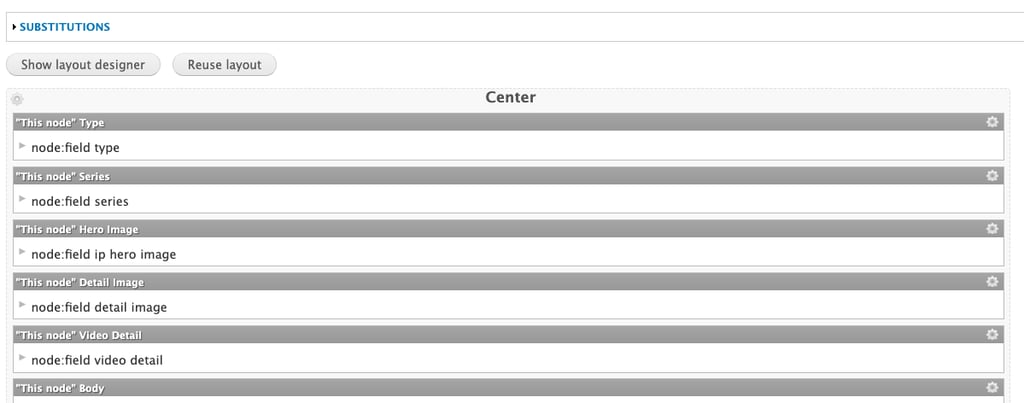
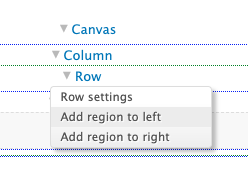
Para este nuevo diseño, vamos a crear un diseño de dos columnas. Ahora, de click en Show Layout designer y añada otra fila llamada right column:
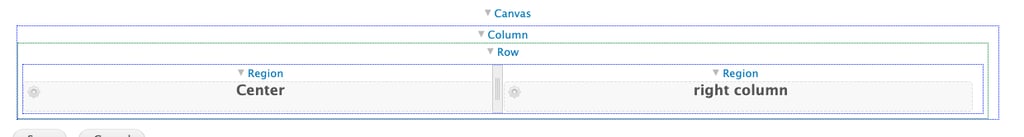
Después de guardar, muestra el nuevo diseño así:
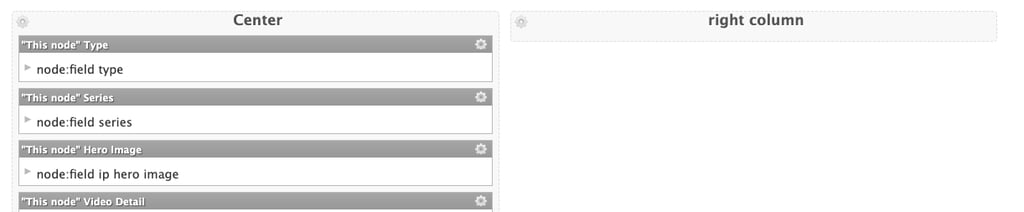
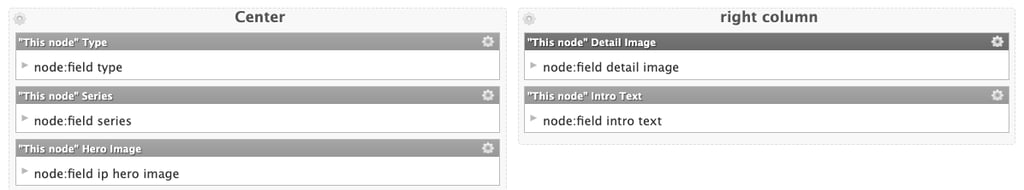
Luego mueva algunos campos a la columna derecha y guárdelo:
Después de guardarlo, también debería notar el diseño en la lista del blog:
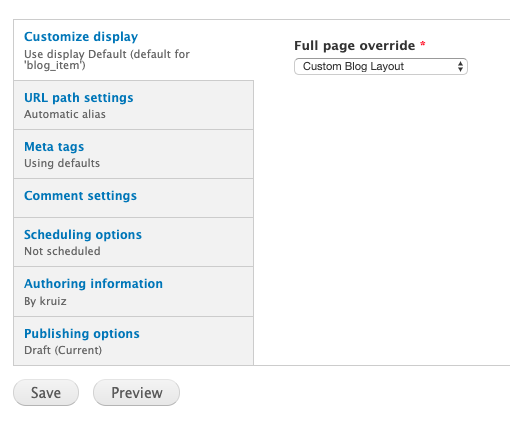
En este momento, el diseño no se aplica a ningún blog, así que hagámoslo:
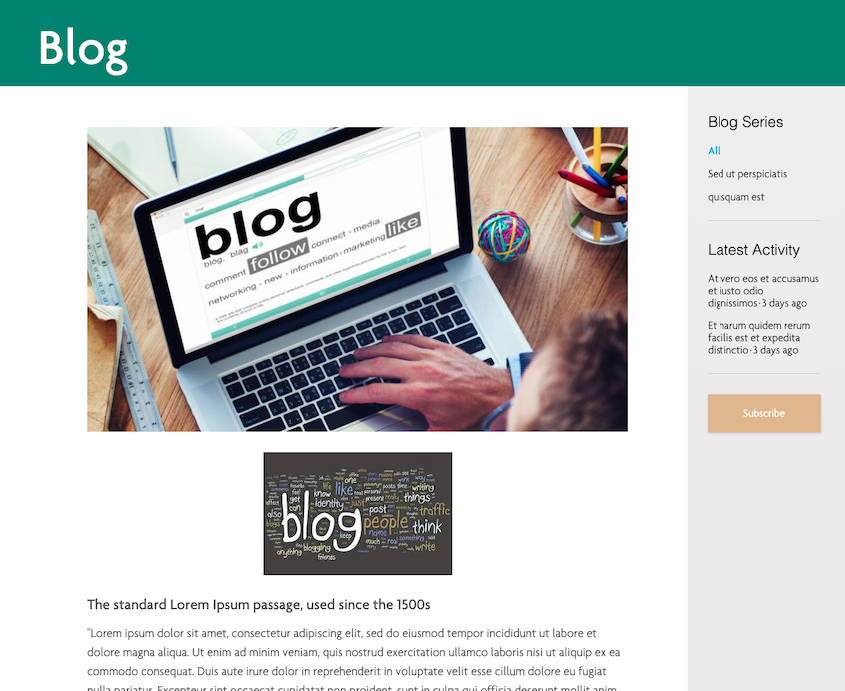
Ahora nuestro blog con un diseño personalizado se ve así:

Panelizer debería poder trabajar con cualquier tema. Además, hay módulos que se pueden integrar con Panelizer que tienen algunos diseños predefinidos. No puedo asegurar que funcionen perfectamente, pero puede echar un vistazo. Algunos de ellos son: Panels Bootstrap Layouts o Radix Layouts.
Con Panelizer, realizar cambios enormes en el diseño es simple, puede agregar columnas y filas al diseño, y no tiene que anular el diseño predeterminado si no lo desea. A pesar de las ventajas, hay una debilidad principal en este módulo y es el hecho de que no es responsive de manera predeterminada, por lo que es posible que deba agregar algunos estilos personalizados para que se vea bien en versiones más pequeñas.