Have you ever think about building an app? It may sound scary to learn platform-specific technologies just to develop one, and maybe you just don’t have time to invest in it. But there is another, much more faster way.
Ionic is an HTML5 mobile app development framework targeted at building hybrid mobile apps. Like the websites on the internet, hybrid mobile apps are built with a combination of web technologies like HTML, CSS, and JavaScript. The key difference is that hybrid apps are hosted inside a native application that utilizes a mobile platform’s WebView. You can think of the WebView as a chromeless browser window that’s typically configured to run fullscreen. This enables them to access device capabilities such as the accelerometer, camera, contacts, and more. These are capabilities that are often restricted to access from inside mobile browsers.
Furthermore, hybrid mobile apps can include native UI elements in situations where necessary. Hybrid apps have many benefits over pure native apps, specifically in terms of platform support, speed of development, and access to 3rd party code.
You can see Ionic as the front-end UI framework (like Bootstrap) that takes care of all the look and feel and user interactions of your app, with built-in native mobile components and optimized animations.
Today, most hybrid mobile applications need Apache Cordova, a platform that provides a consistent set of JavaScript APIs to access device capabilities through plug-ins, which are built with native code. As a side note, Apache Cordova originally started as a project named PhoneGap. These days, PhoneGap exists as a distribution of Apache Cordova that includes additional tools. Since Ionic is an HTML5 framework, it needs a native wrapper like Cordova in order to run as a native app, and the Ionic tools use Cordova underneath.
Application assets like HTML, CSS, JavaScript are packaged through the tooling made available through Apache Cordova to target platform SDKs. Once built, you have an application that can run like any other kind of application on the device. The tooling provided by Apache Cordova is largely driven through a command line interface.
Hybrid mobile applications provide a way for developers to re-use their existing skills in web development. Developers don’t like the prospect of getting locked into proprietary platforms. This includes the programming languages and SDKs provided by platform vendors.
Ionic uses AngularJS for a lot of the core functionality of the framework. You can still use Ionic with just the included CSS (Ionic uses Sass as well), but you can get the maximum benefit in terms of development and performance using Angular.
How to install Ionic?
- Make sure you have an up-to-date version of Node.js installed on your system.
- Open a terminal window or a command window (Windows), and install Cordova and Ionic:
npm install -g cordova ionic
- If you already have Cordova and Ionic installed on your computer, make sure you update to the latest version:
npm update -g cordova ionic
You may need to install platform-specific SDK in order to deploy your app to the different platforms, but this will not be included in this post. You can refer the Ionic documentation any time.
Getting started
A command line utility is one to be used from a shell (or commonly known as a Terminal). It receives input from this shell, and reports its output in the same shell. The Ionic Framework command line utility makes it easy to start, build, run, and emulate Ionic apps. You can start an app using one of Ionic predefined templates, or a blank app.
ionic start myApp blank ionic start myApp tabs ionic start myApp sidemenu
This will create a folder named myApp and setup Ionic files and folders; this will be the app root folder. Access it using cd myApp
You can run Ionic apps on any platforms from the CLI, and you only need these commands (and your phone or tablet connected to the PC as well). platform can be android or ios.
ionic platform add platform
ionic build platform
ionic run platform
Also, you can test your app directly on your browser. This comes handy when you haven’t added any platform yet or installed the required SDKs. Note that this can limit advanced development at some point, because you don’t have full access to mobile native functions and some Cordova plugins could not work well. This command starts a light web server with live reload and another automated tasks, using Gulp on the background.
ionic serve
Ionic Structure
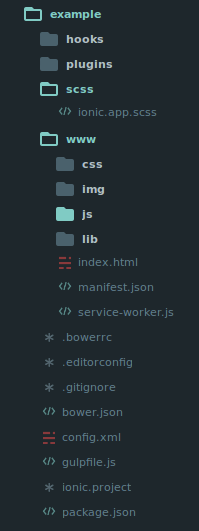
When you start the app from CLI, Ionic will generate all files and folders needed for the project. Each folder and file serves a purpose.

- hooks: Hooks are scripts that can be triggered during build process. They are usualy used for Cordova commands customisation and for building automated processes.
- platforms: This is the folder where Android and iOS projects are created. You should not edit any file of this folder, as it’s generated automatically when running
ionic addandionic build - plugins: This folder contains Cordova plugins. When you initially create Ionic app some of the plugins will be installed.
- resources: This folder is used for adding resources like icon and splash screen to your project. It is generated running
ionic resources - scss: Since Ionic core is built with Sass this is the folder where your Sass file is located.
- www: Www is main working folder for Ionic developers. You will spend most of your time here. Ionic gives us their default folder structure inside ‘www’ but you can always change it to acommodate your own needs. When you open this folder you will find:
- css folder where you will write your CSS styling.
- img for images.
- js contains apps main configuration file (app.js) and AngularJS components (controllers, services, directives). All of your Javascript code will be inside these folders.
- libs are where your libraries will be placed.
- index.html as a starting point to your app.
- .bowerrc is bower configuration file.
- .editorconfig is editor configuration file.
- .gitignore is used to instruct what part of the app should be ignored when you want to push your app to Git repository.
- bower.json will contain bower components and dependencies if you choose to use bower package manager.
- gulpfile.js is used for creating automated tasks using Gulp task manager.
- config.xml is Cordova configuration file.
- package.json contains information about the app, dependencies and plugins that are installed using NPM package manager.
Final comments
Hybrid mobile application development looks appealing to an organization’s bottom line. Why hire a developer for each platform when you can hire one developer and target all of them through HTML, CSS, and JavaScript? You can have a team that can target multiple platforms with a single set of technologies. Well, the reality is a bit more complicated.
Yes, it’s true that hybrid mobile application development enables developers to target more than one platform. However, each platform comes with a set of caveats when it comes to its web runtime or WebView. This is especially true with Android, which is inconsistent between OS versions.
Testing can be tricky since browser doesn’t always give you right information about the phone enviroment. There is so many different devices and platforms and you usually need to cover most of them. It can be hard to combine different native functionalities, because most of the time you will run into plugin compatibility issues, which leads to build errors hard to debug. Besides, hybrid apps tend to be slower than the native ones, but since the mobile technologies are improving fast this will not be an issue in the near future. So, hybrid apps can be a very viable option for app development that doesn’t require hard native functionality. It’s really an approach that deserves a deeper look.